AVIS
AVIS
AVIS
Digitalising manual experiences–
enhancing representatives experience of car returnment.
Digitalising manual experiences–
enhancing representatives experience of car returnment.
Digitalising manual experiences–
enhancing representatives experience of car returnment.


Background
Background
Background
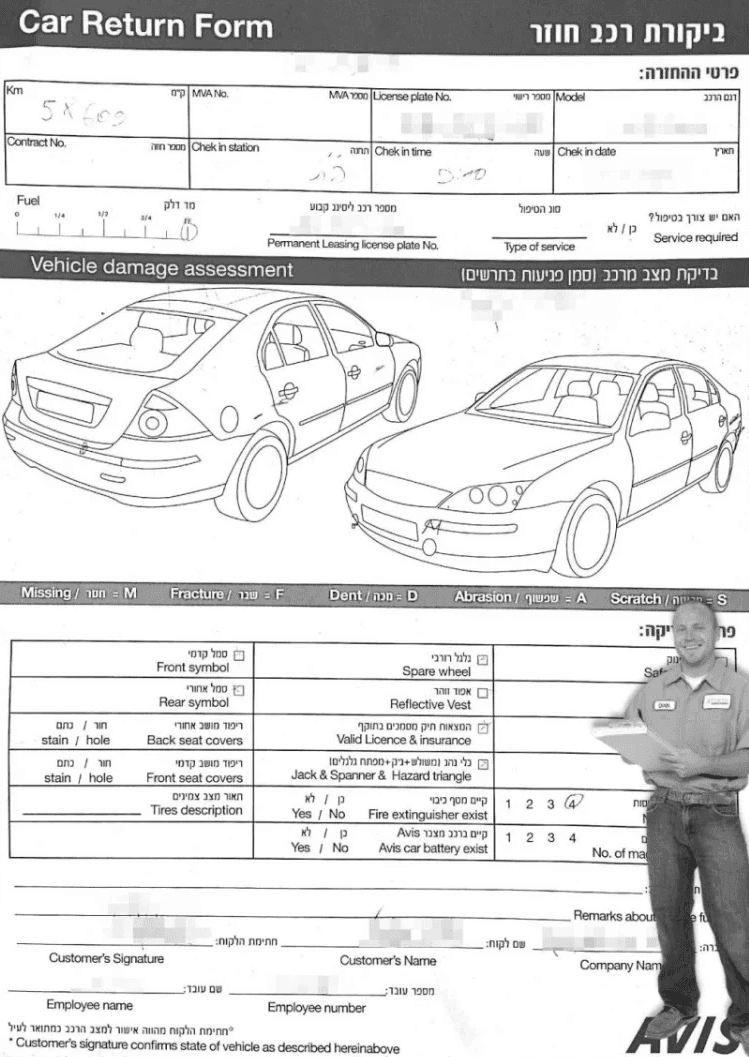
'Check-out' process might be a long, tedious and full of human errors.
All of these may cause miss of data which can affect both sides and cost unnecessary extra money.
To improve it, I digitalise it at first then improve the total experience of this form. I looked to provide better and more efficiently experience to decrease frustrations at both sides.
'Check-out' process might be a long, tedious and full of human errors. All of these may cause miss of data which can affect both sides and cost unnecessary extra money.
To improve it, I digitalise it at first then improve the total experience of this form. I looked to provide better and more efficiently experience to decrease frustrations at both sides.
'Check-out' process might be a long, tedious and full of human errors.
All of these may cause miss of data which can affect both sides and cost unnecessary extra money.
To improve it, I digitalise it at first then improve the total experience of this form. I looked to provide better and more efficiently experience to decrease frustrations at both sides.
Key Research Activities & Insights
Key Research Activities & Insights
Key Research Activities & Insights
Research & analysis:
Research & analysis:
Research & analysis:
We took a look into competitors' forms,
how it should form into a tablet device,
benchmarks that will ensure it's standardizes.
We took a look into competitors' forms, how it should form into a tablet device, benchmarks that will ensure it's standardizes.
We took a look into competitors' forms, how it should form into a tablet device, benchmarks that will ensure it's standardizes.
Learning from others mistakes:
Learning from others mistakes:
Learning from others mistakes:
Considering benchmarks and standards —
while learning from others mistakes to
enhance our experience.
Considering benchmarks and standards —
while learning from others mistakes to enhance our experience.
Considering benchmarks and standards — while learning from others mistakes to enhance our experience.
Business value:
Business value:
Business value:
Emphasis the whole service experience
the company wants to provide her clients –
transforming the form digitally will also
enhance prestige.
Emphasis the whole service experience the company wants to provide her clients –
transforming the form digitally will also enhance prestige.
Emphasis the whole service experience the company wants to provide her clients – transforming the form digitally will also
enhance prestige.
Better data management:
Better data management:
Better data management:
Considering expanding databases and
digitalising information – will be easier for
the company to learn ongoingly and manage
their clients. All of these may prevent loss of
valuable data business-wise.
Considering expanding databases and digitalising information – will be easier for the company to learn ongoingly and manage their clients. All of these may prevent loss of valuable data business-wise.
Considering expanding databases and digitalising information – will be easier for the company to learn ongoingly and manage their clients. All of these may prevent loss of valuable data business-wise.
Challenge & Solution
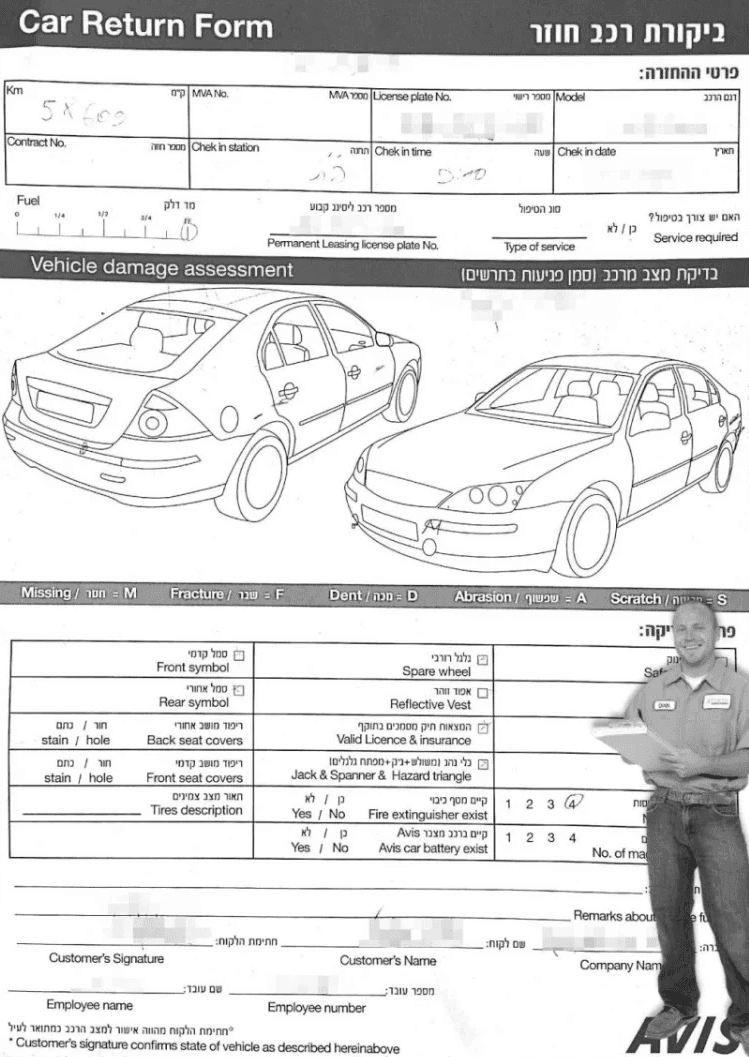
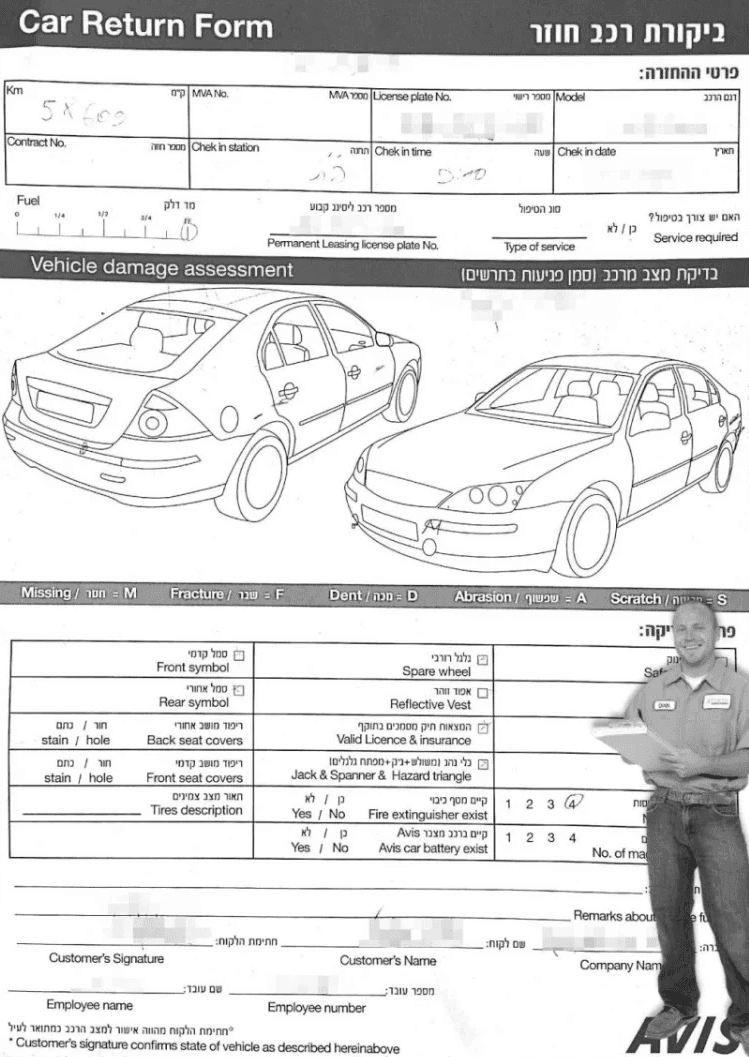
The starting point of this project was to conduct a design critique of the current form. This is the primary challenge that we face with and found valuable to solve.
Responsive Design:
Challenge: The current form format wasn't compatible to mobile devices as it should be, especially the layout of the pages.
Solution: Change its layout and components helped us make it more responsive and compatible for tablets.

Challenge & Solution
The starting point of this project was to conduct a design critique of the current form. This is the primary challenge that we face with and found valuable to solve.
Responsive Design:
Challenge: The current form format wasn't compatible to mobile devices as it should be, especially the layout of the pages.
Solution: Change its layout and components helped us make it more responsive and compatible for tablets.
Challenge & Solution
The starting point of this project was to conduct a design critique of the current form. This is the primary challenge that we face with and found valuable to solve.
Responsive Design:
Challenge: The current form format wasn't compatible to mobile devices as it should be, especially the layout of the pages.
Solution: Change its layout and components helped us make it more responsive and compatible for tablets.


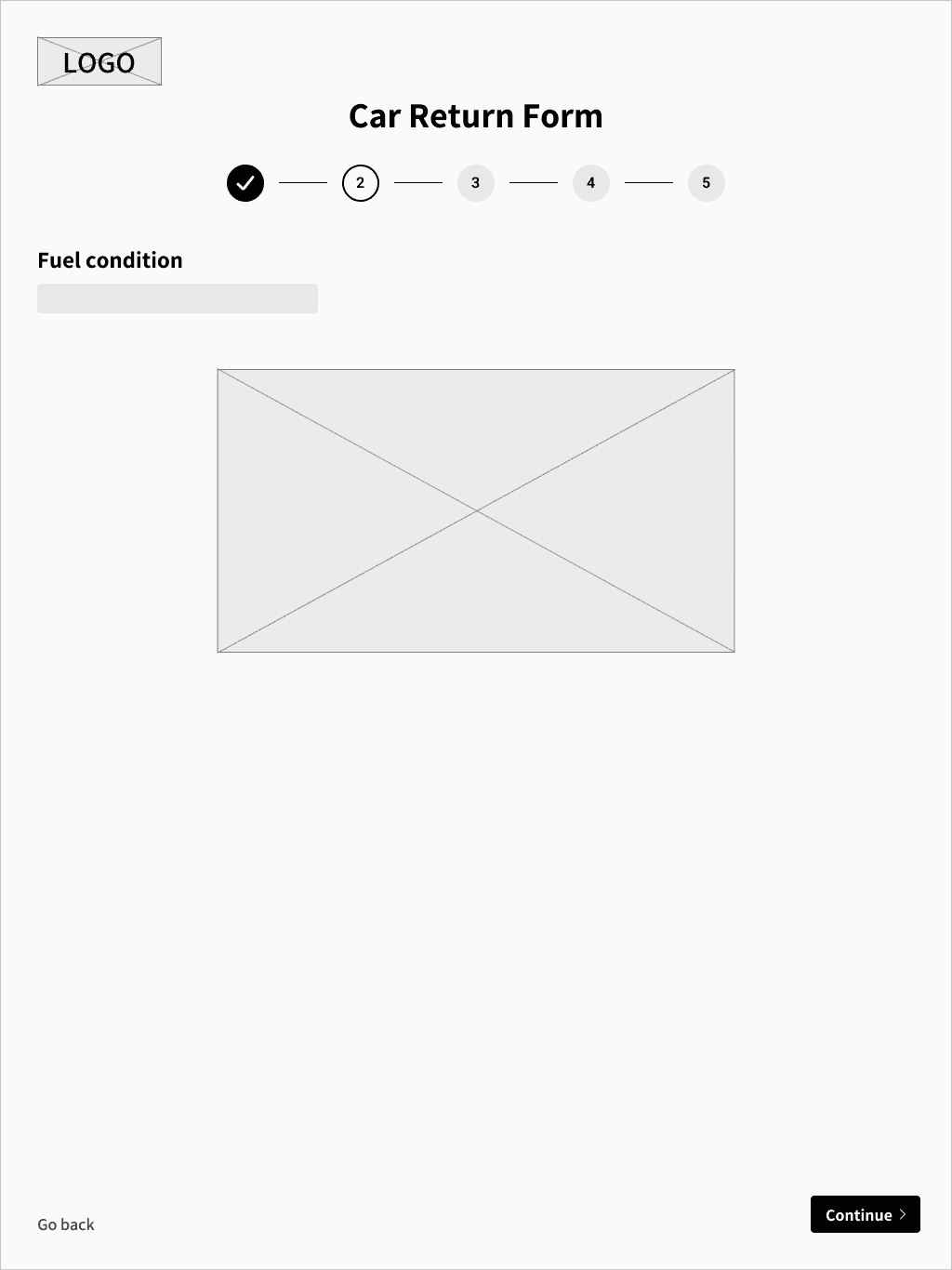
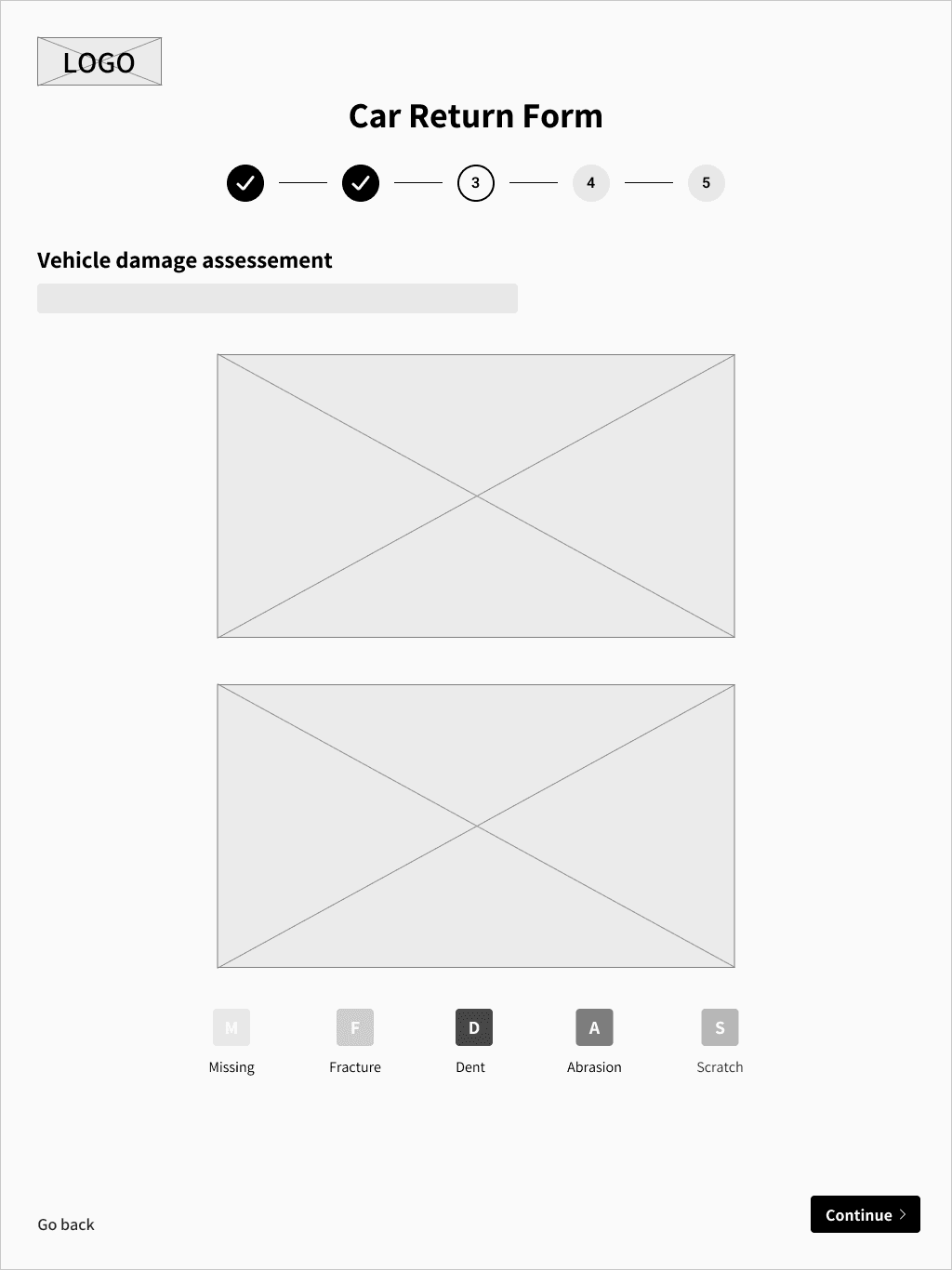
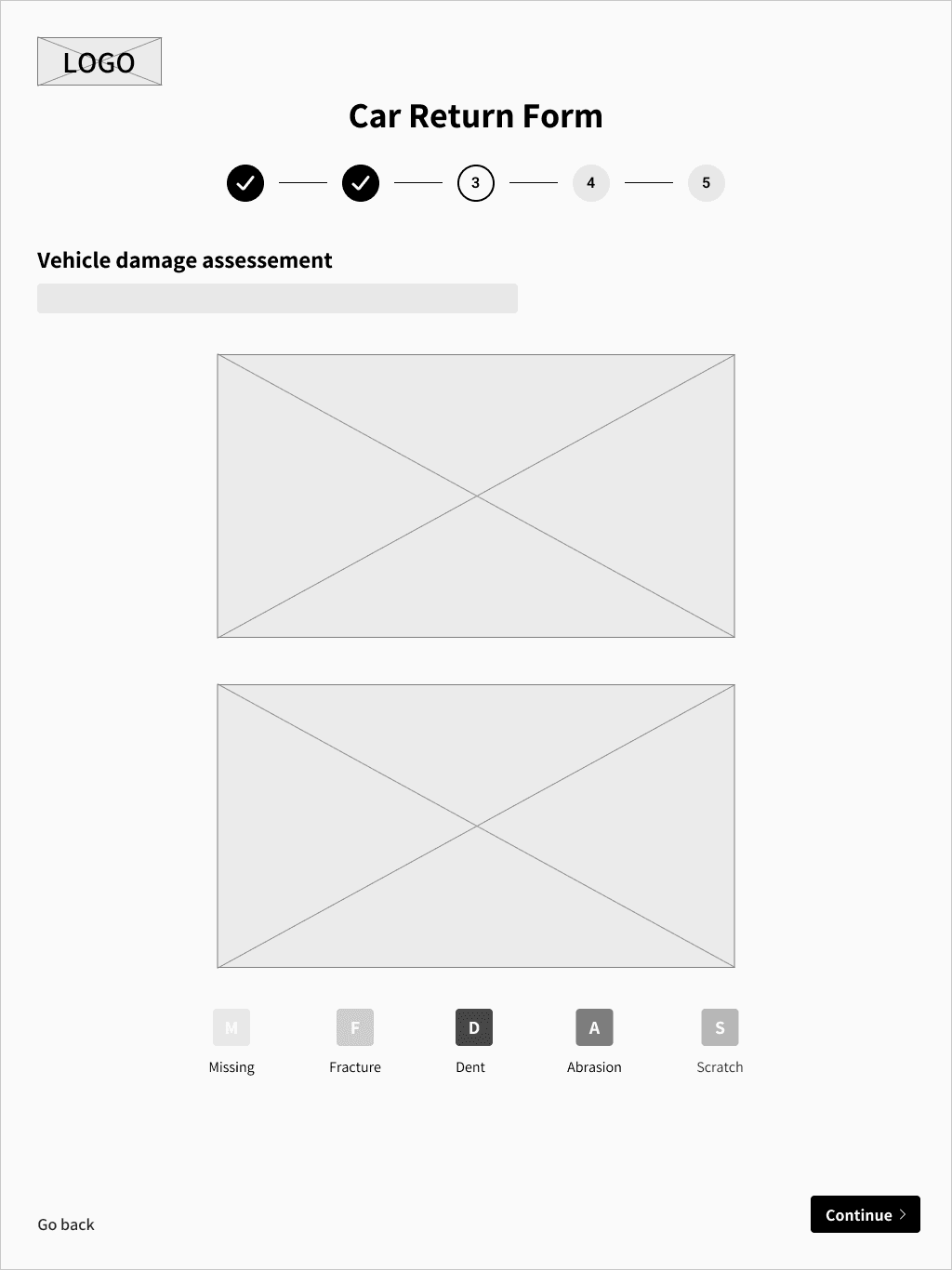
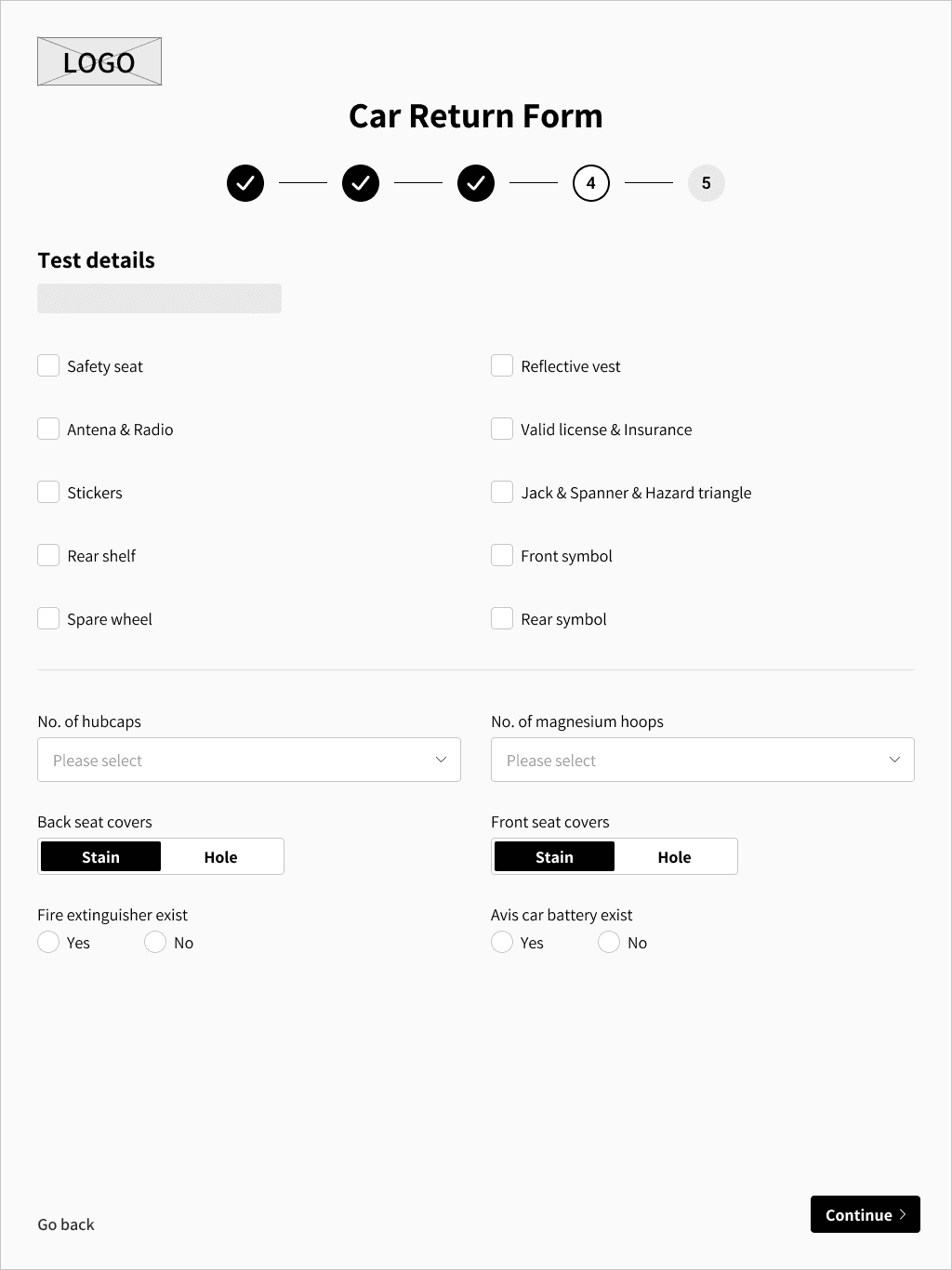
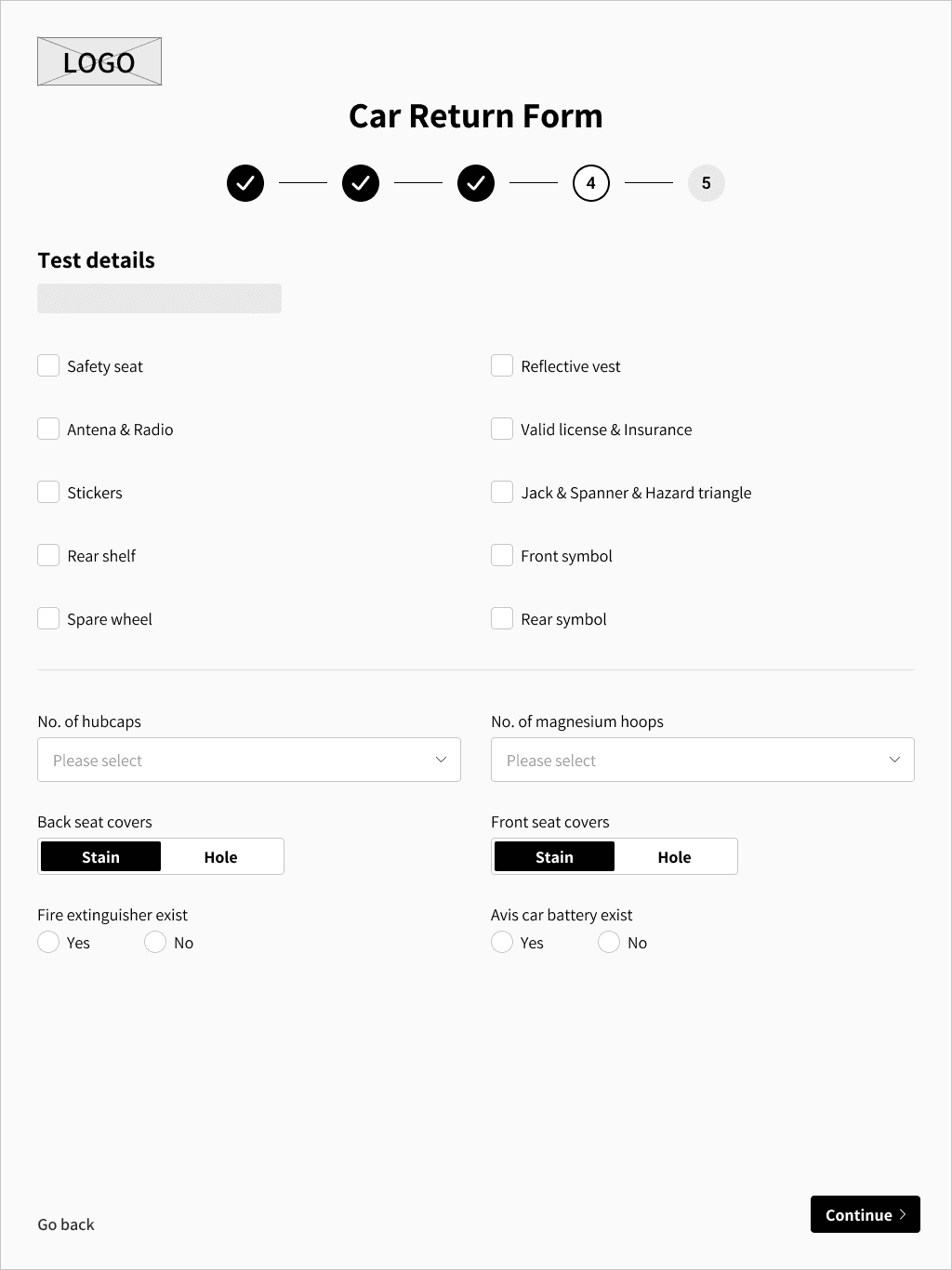
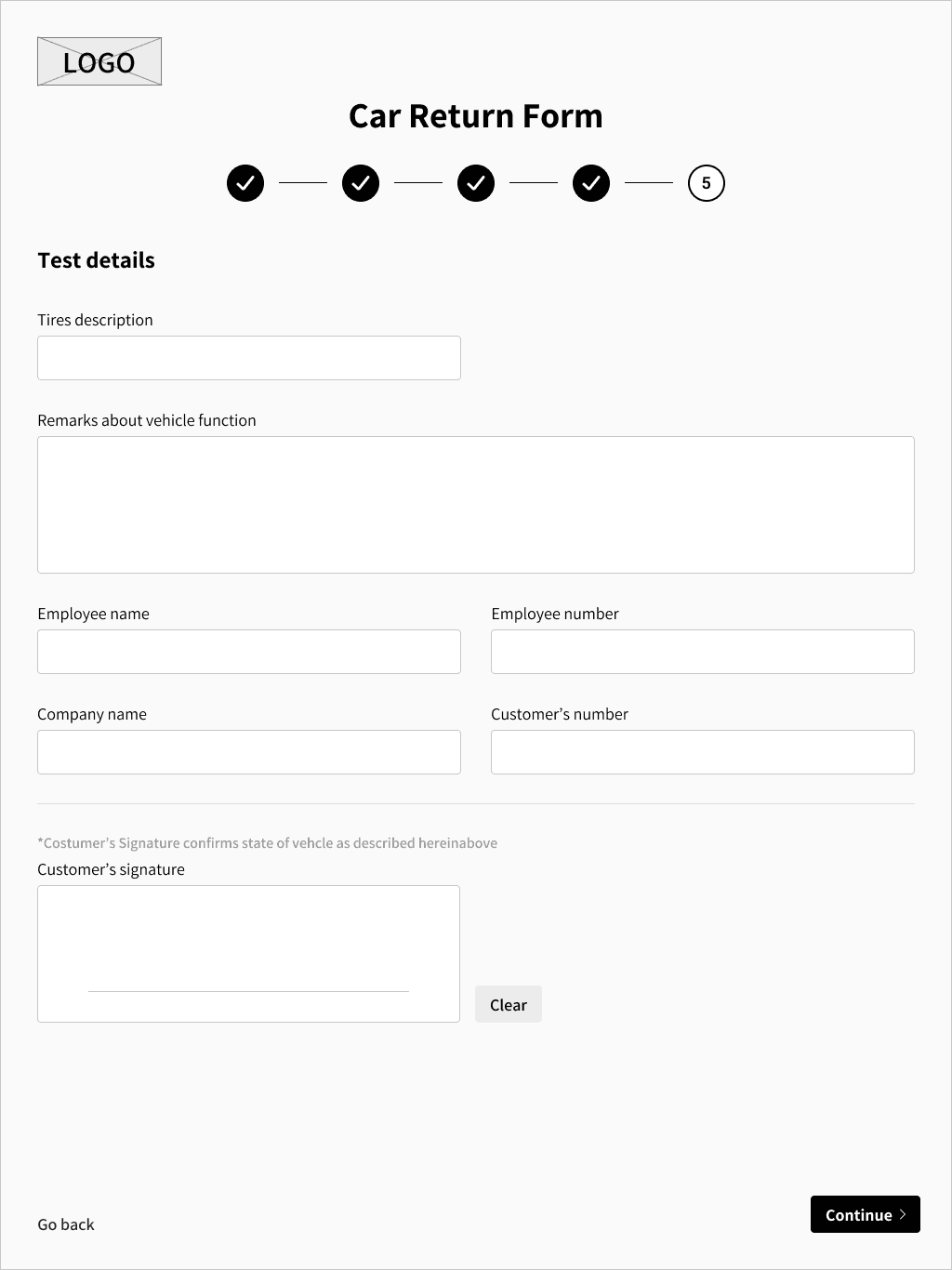
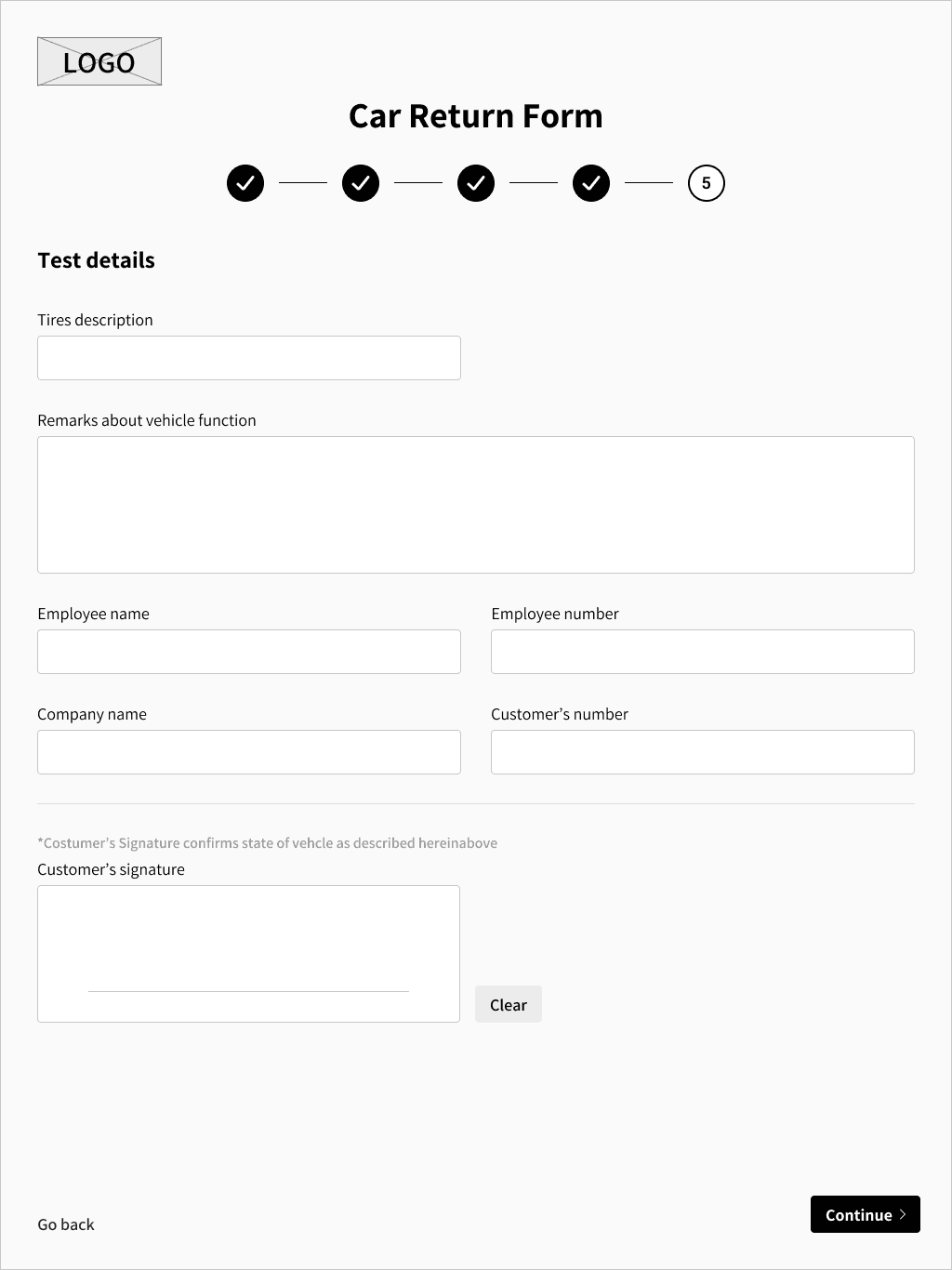
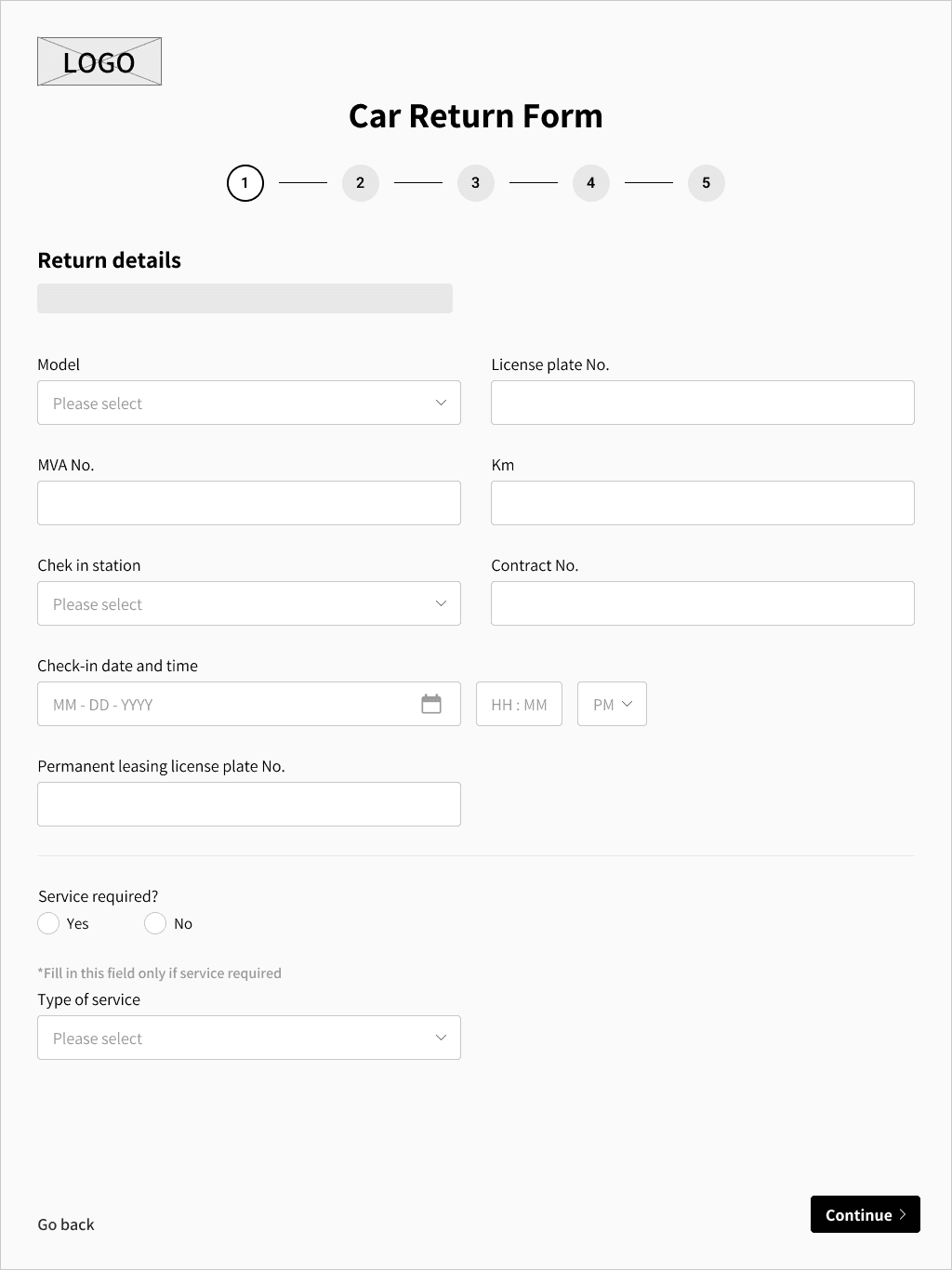
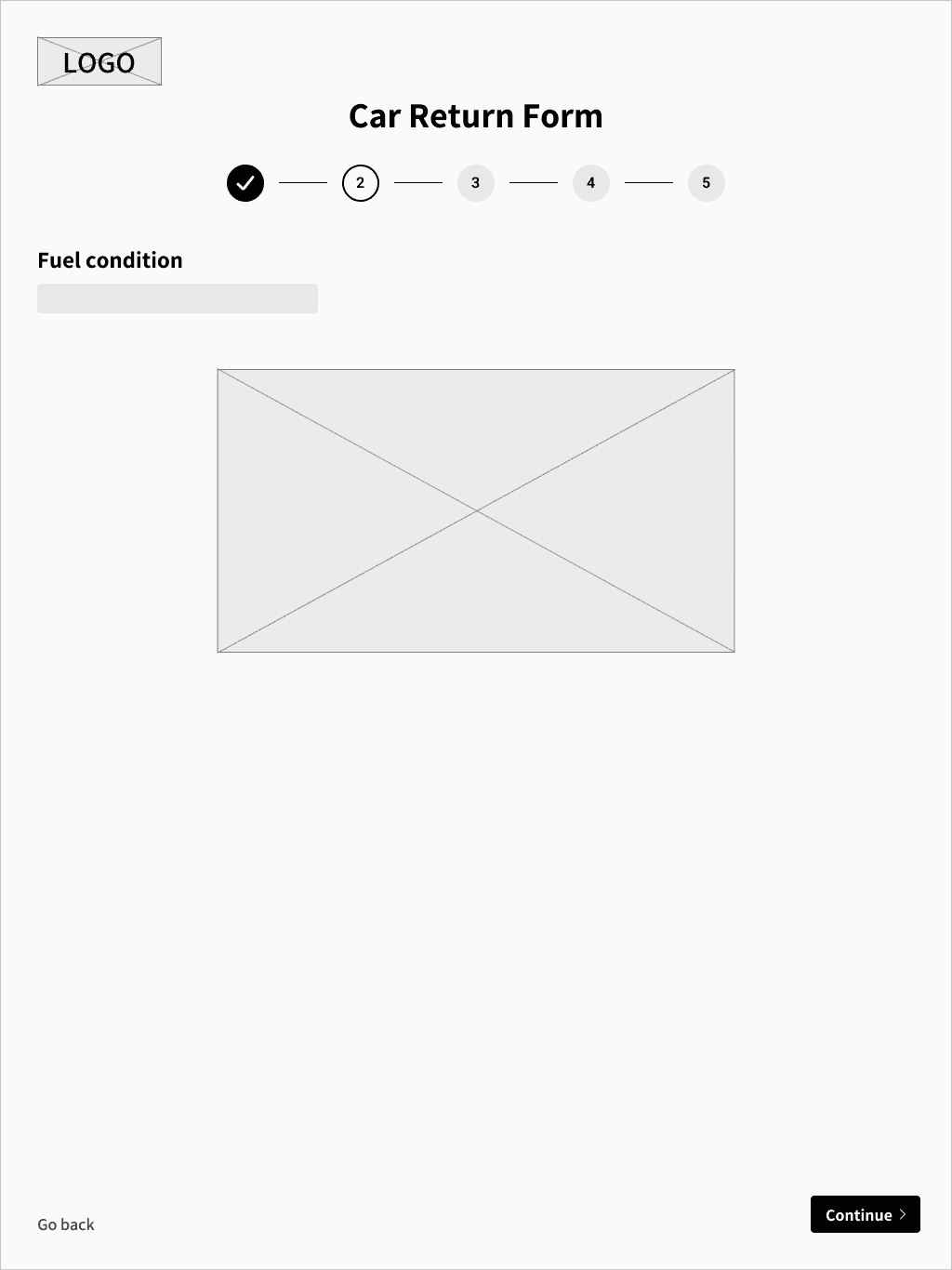
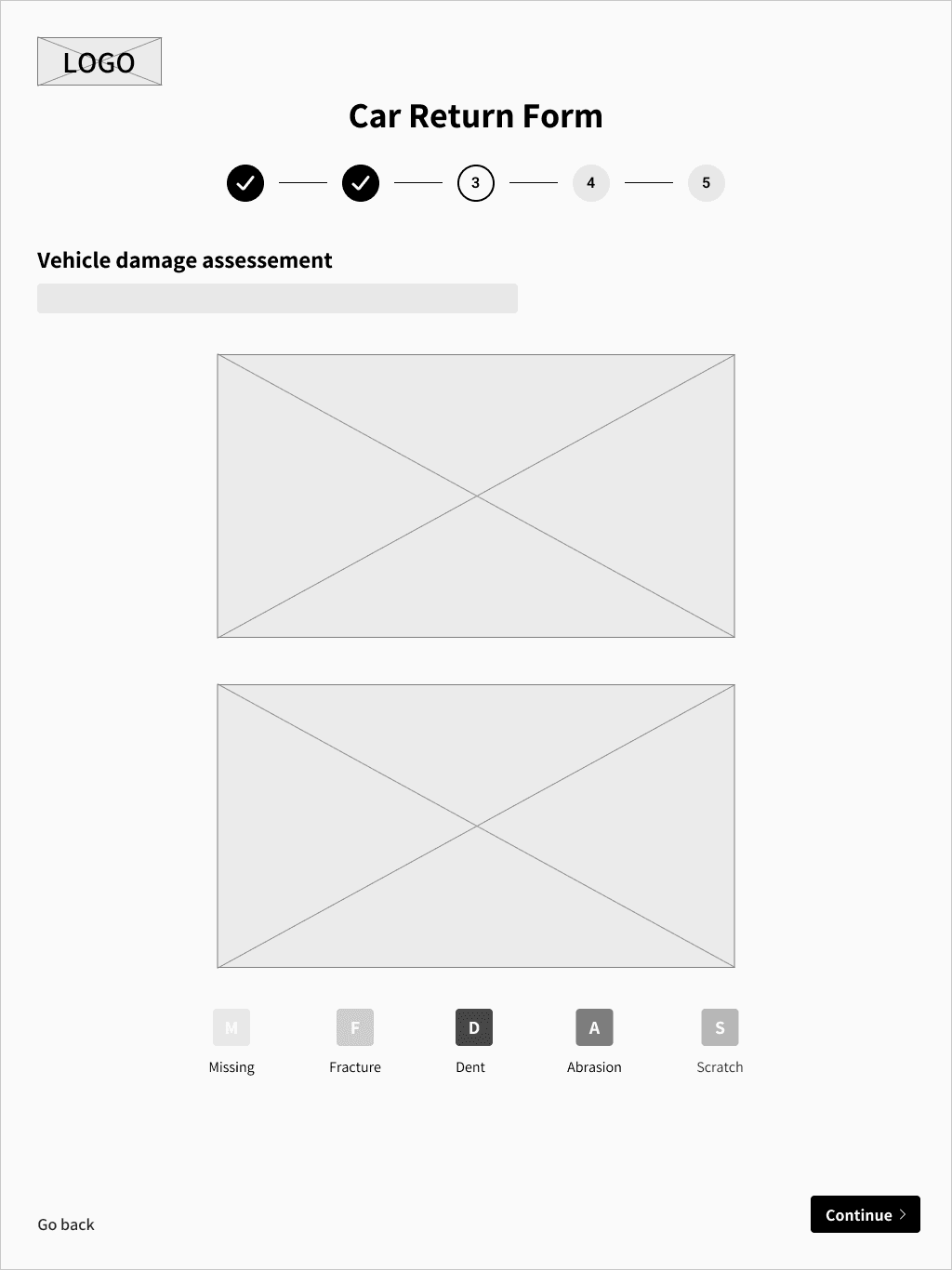
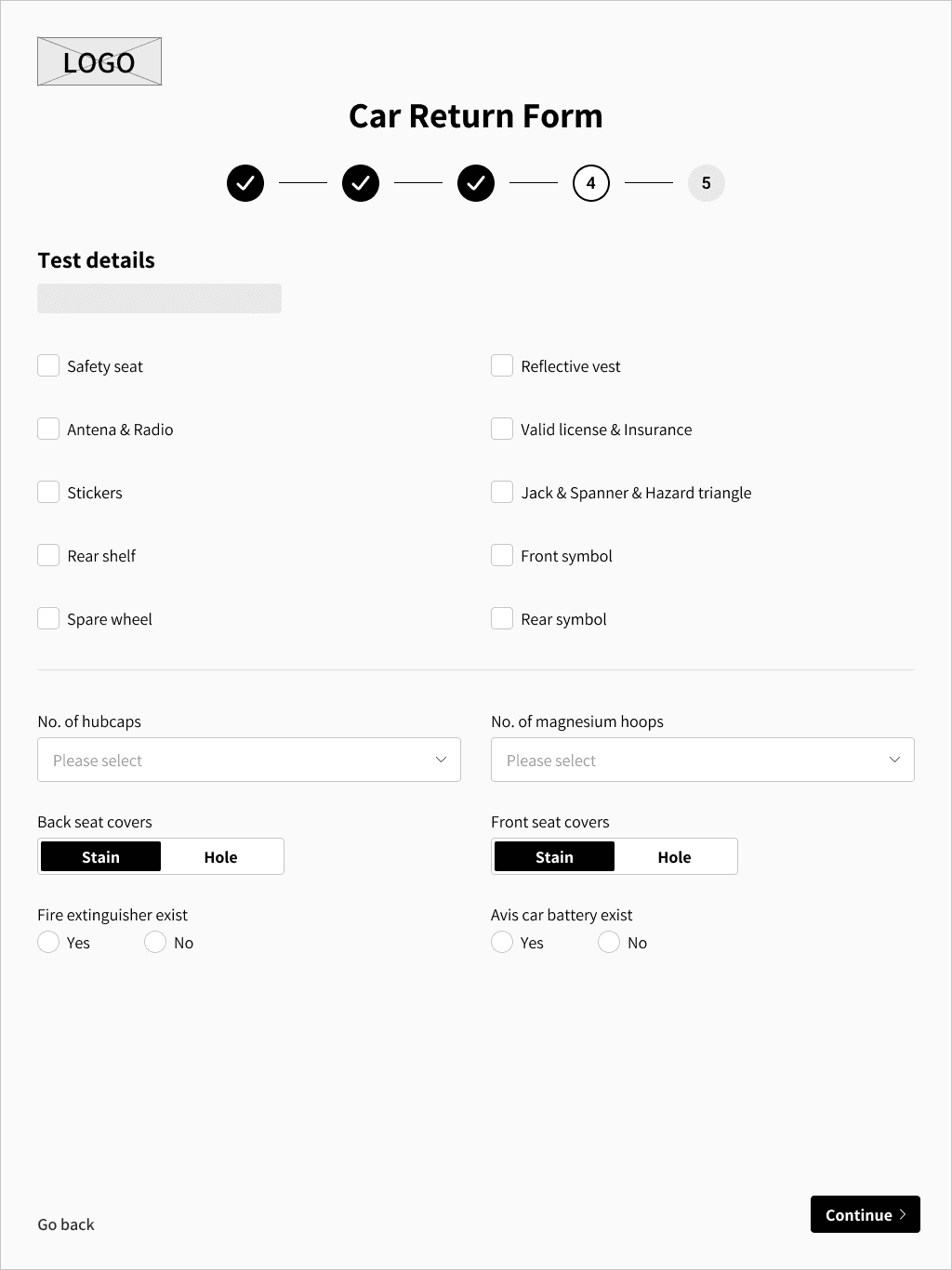
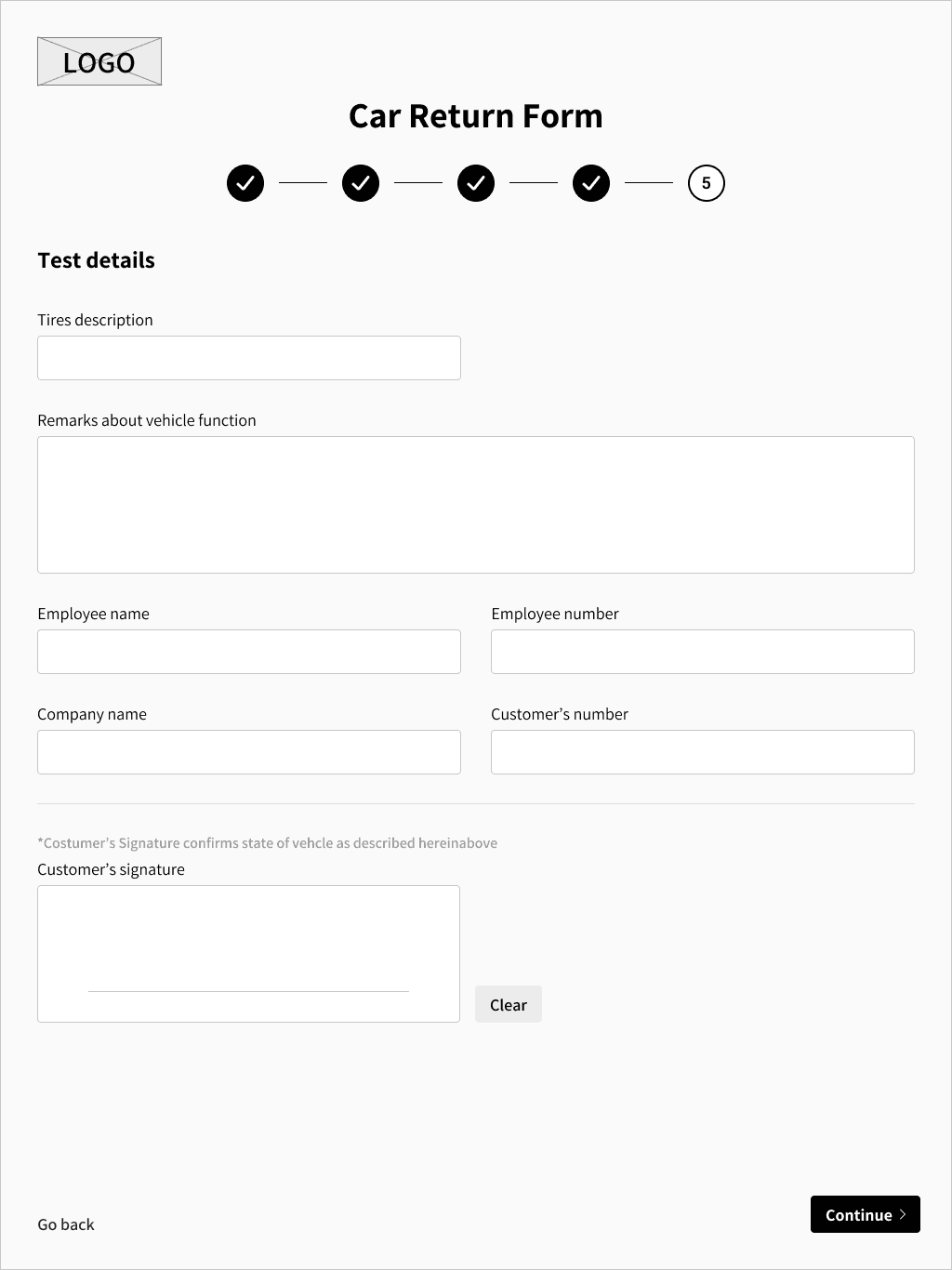
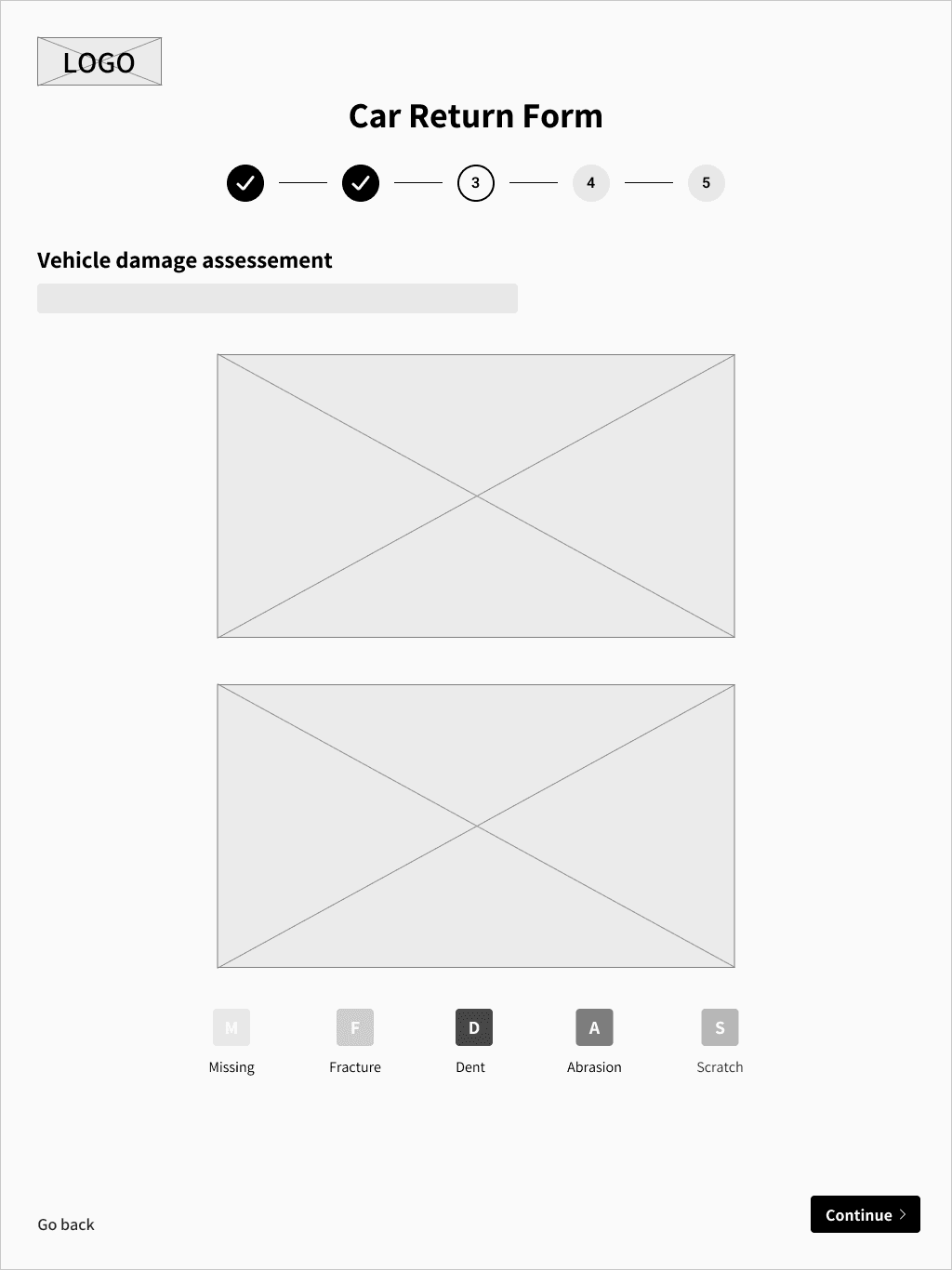
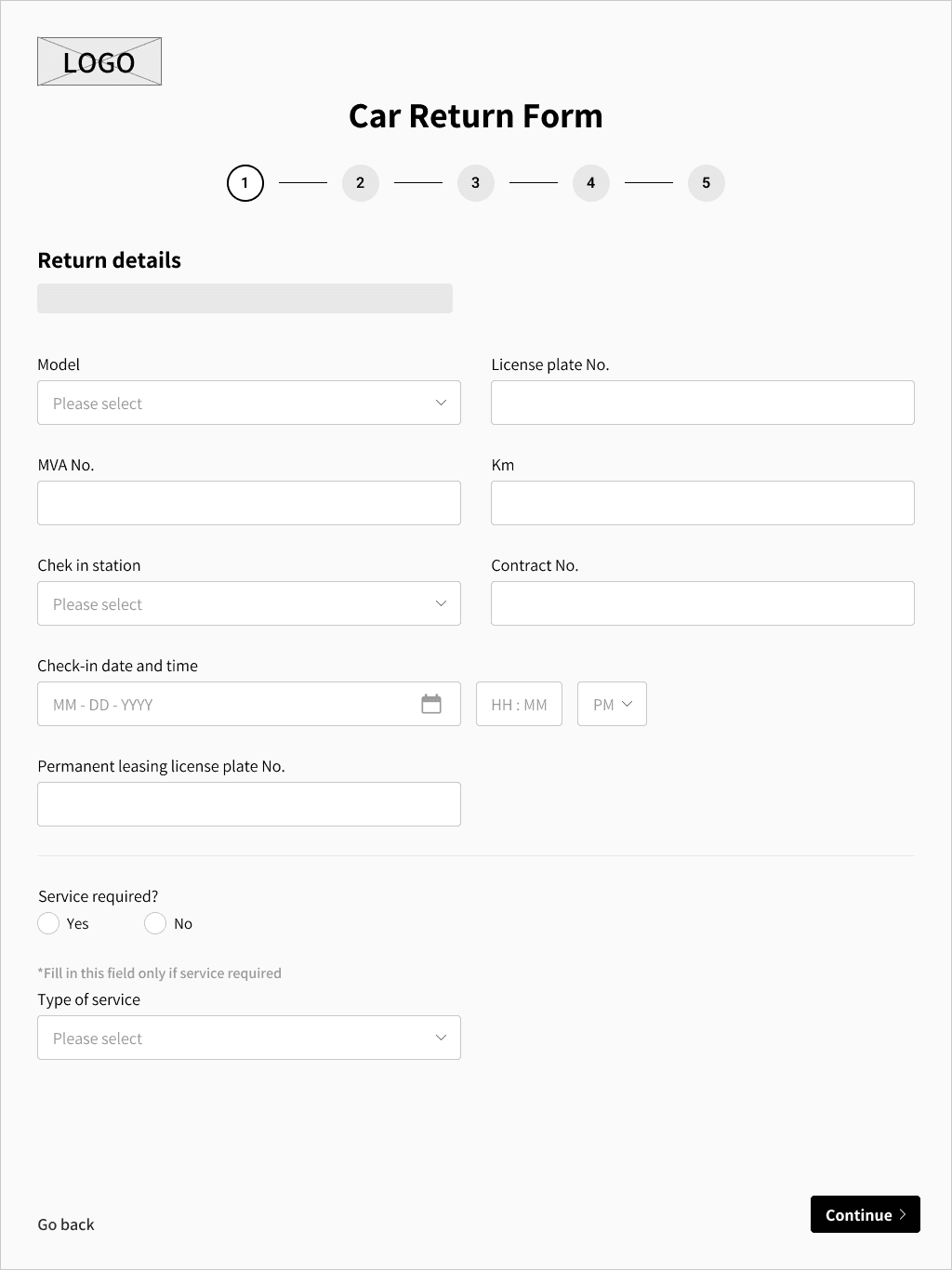
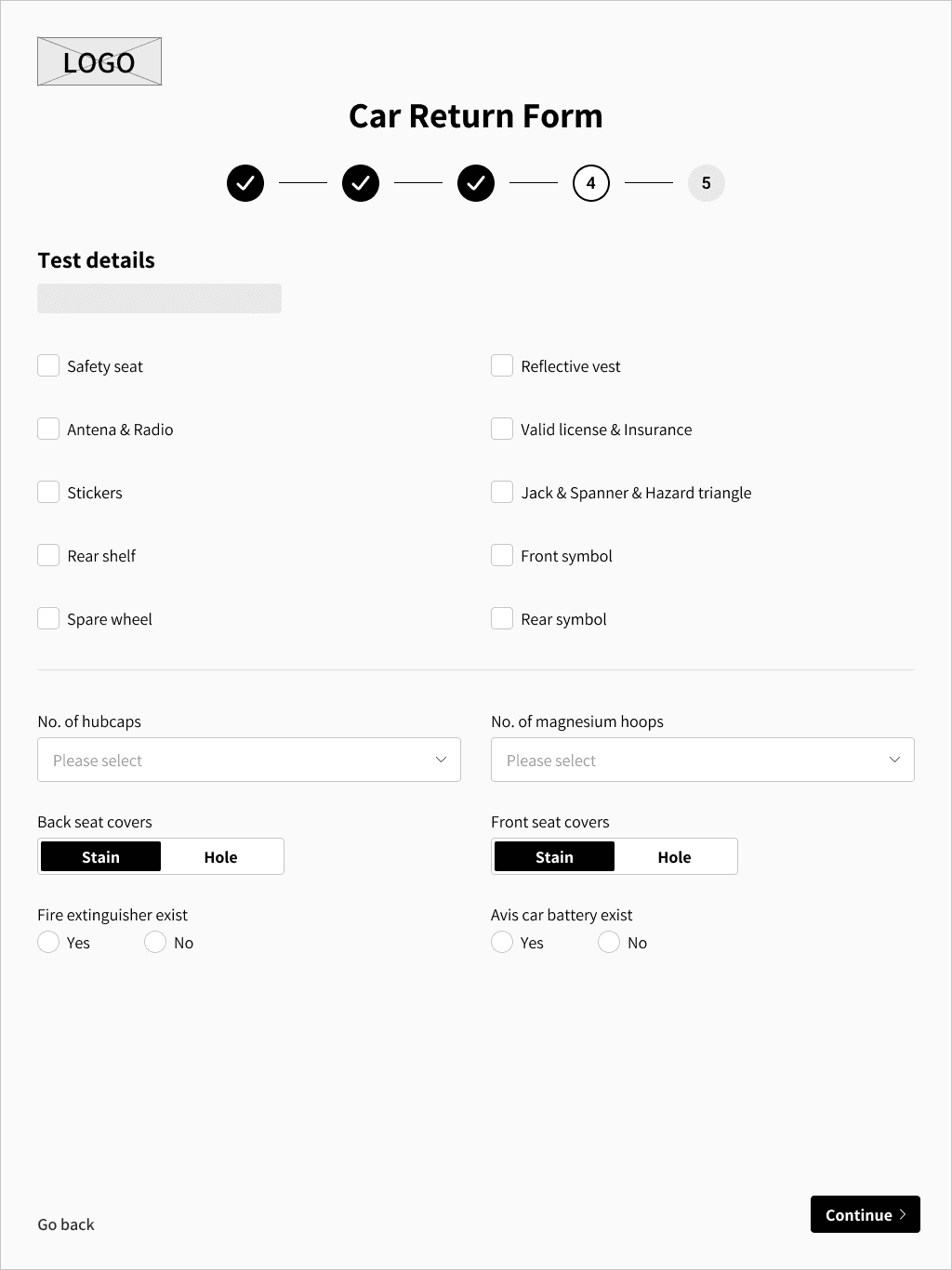
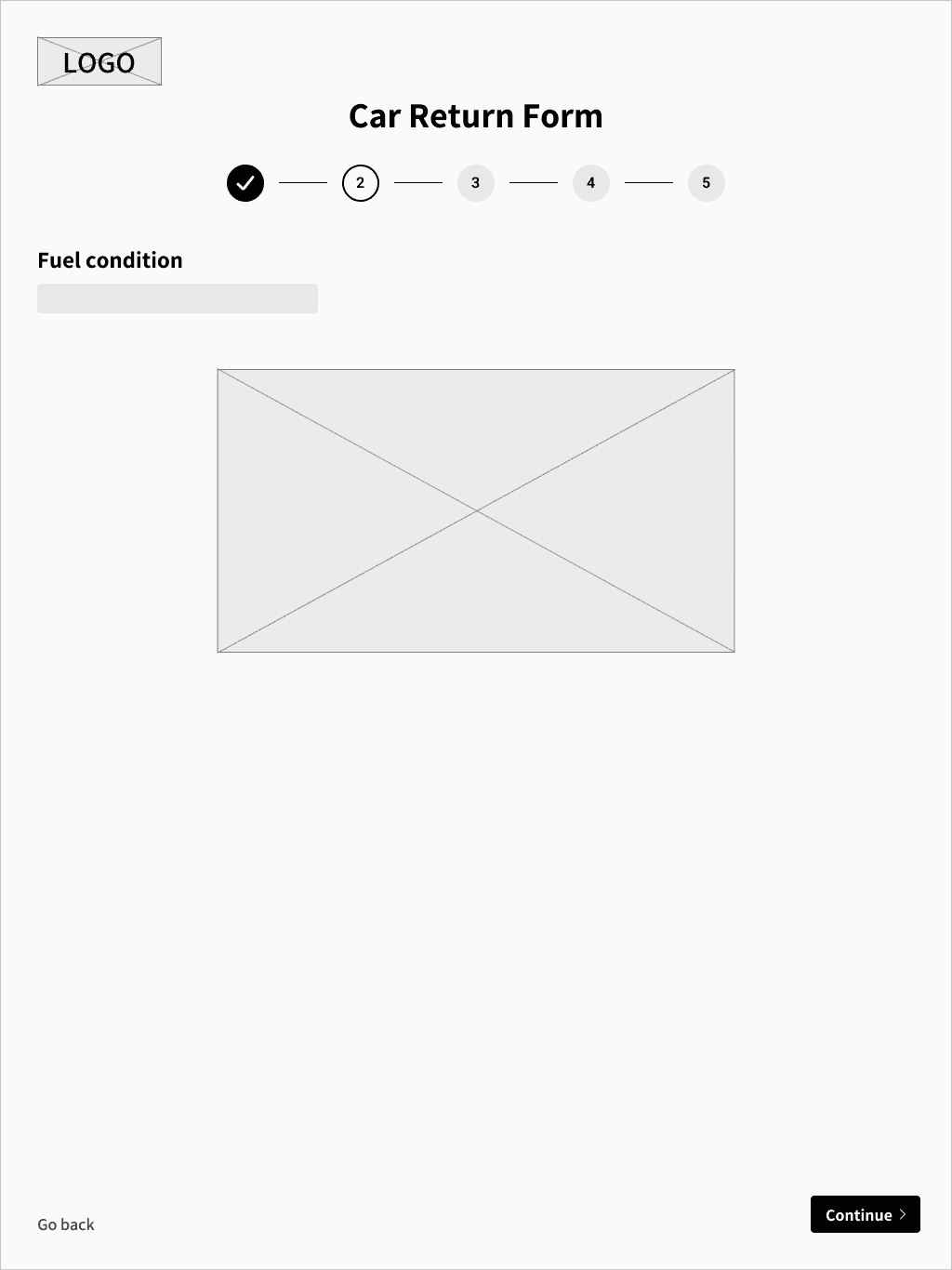
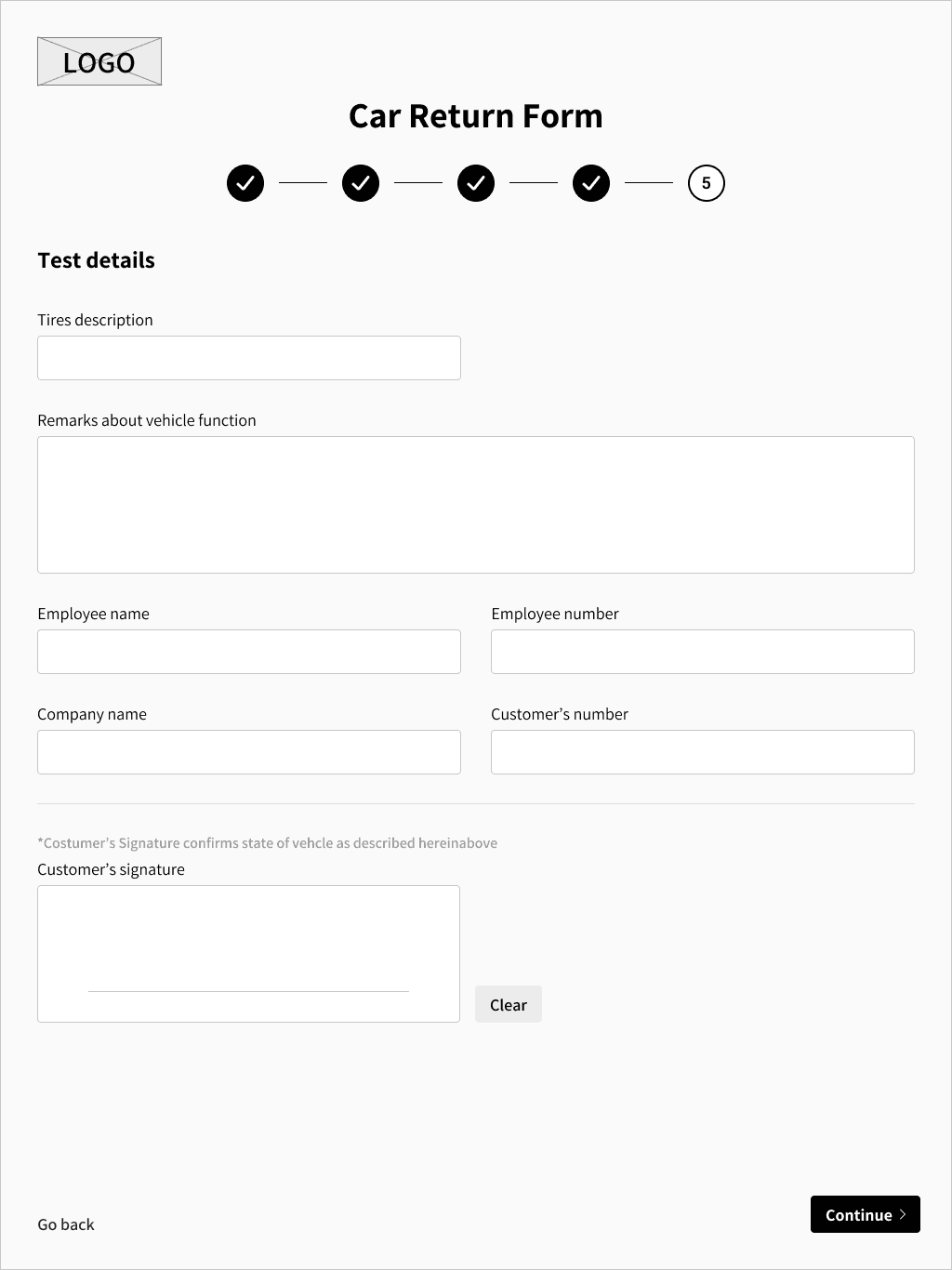
Wireframes












Wireframes






Wireframes






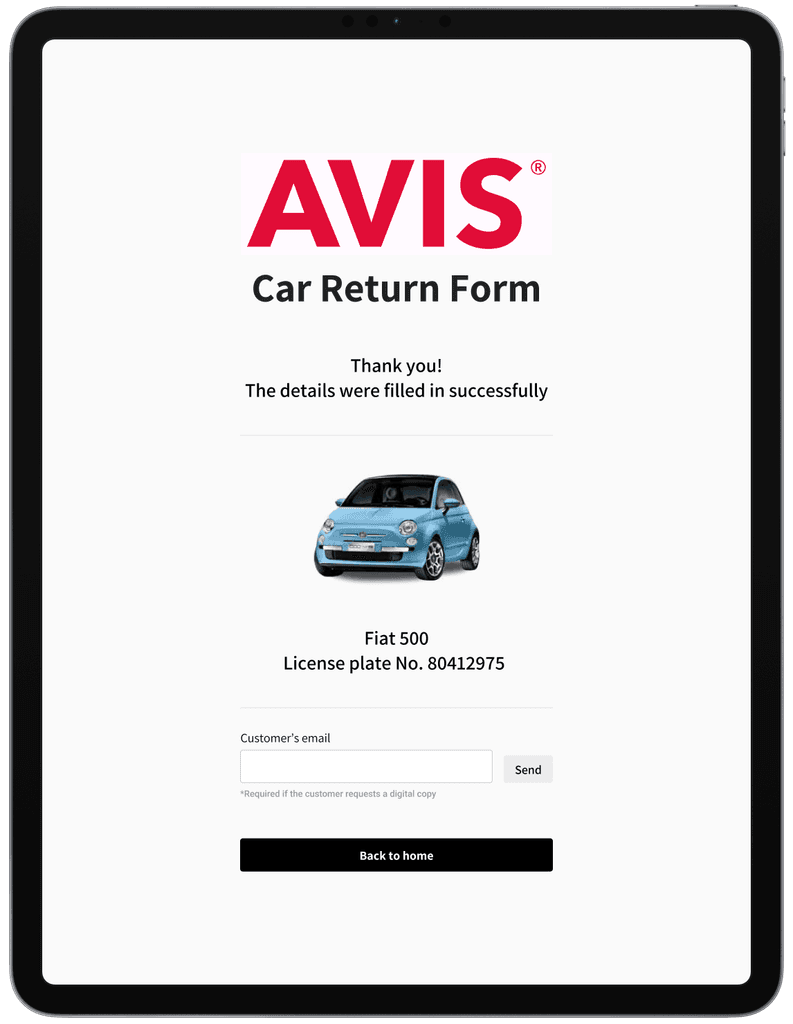
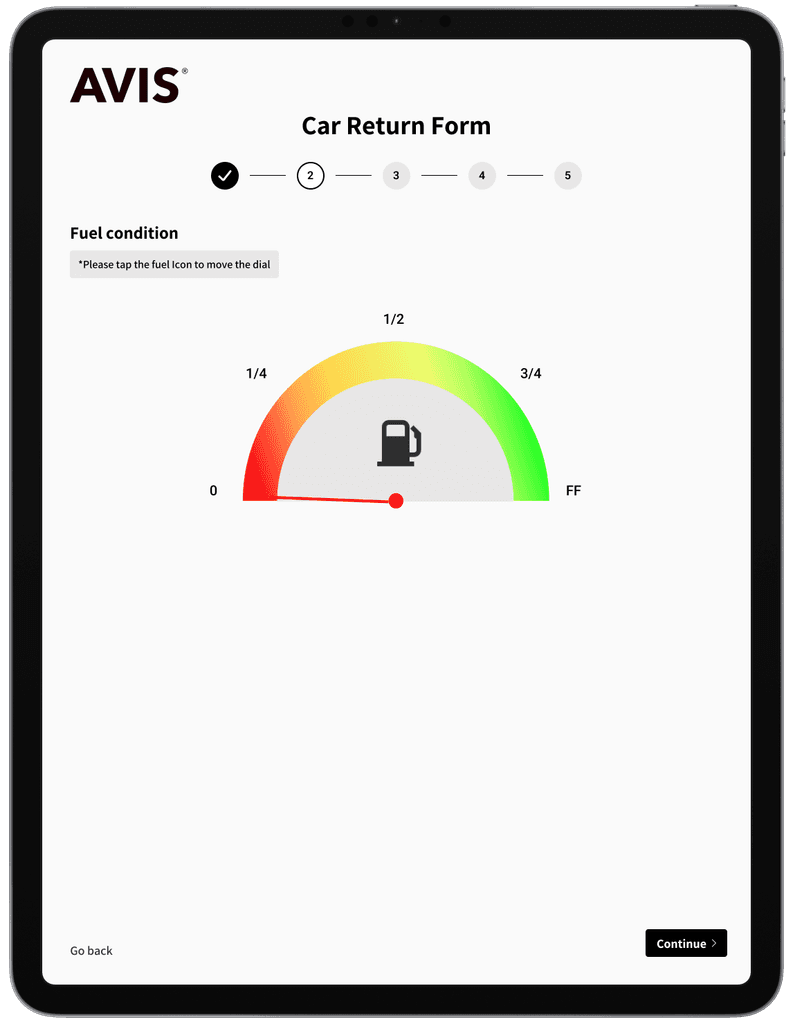
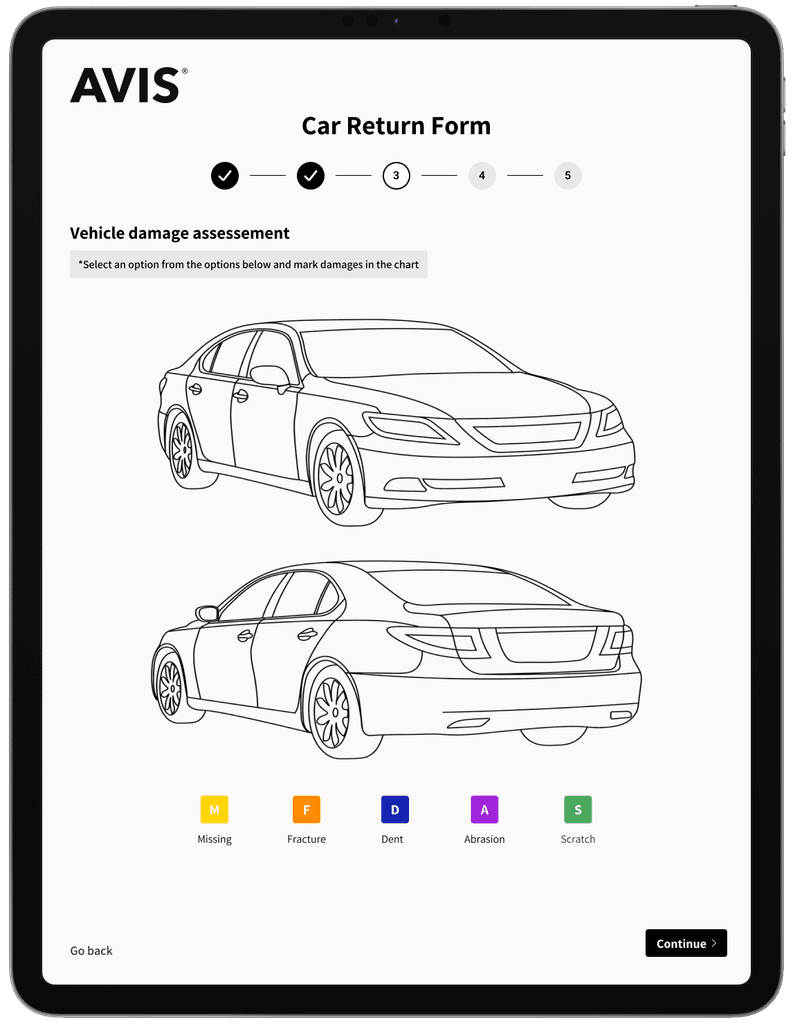
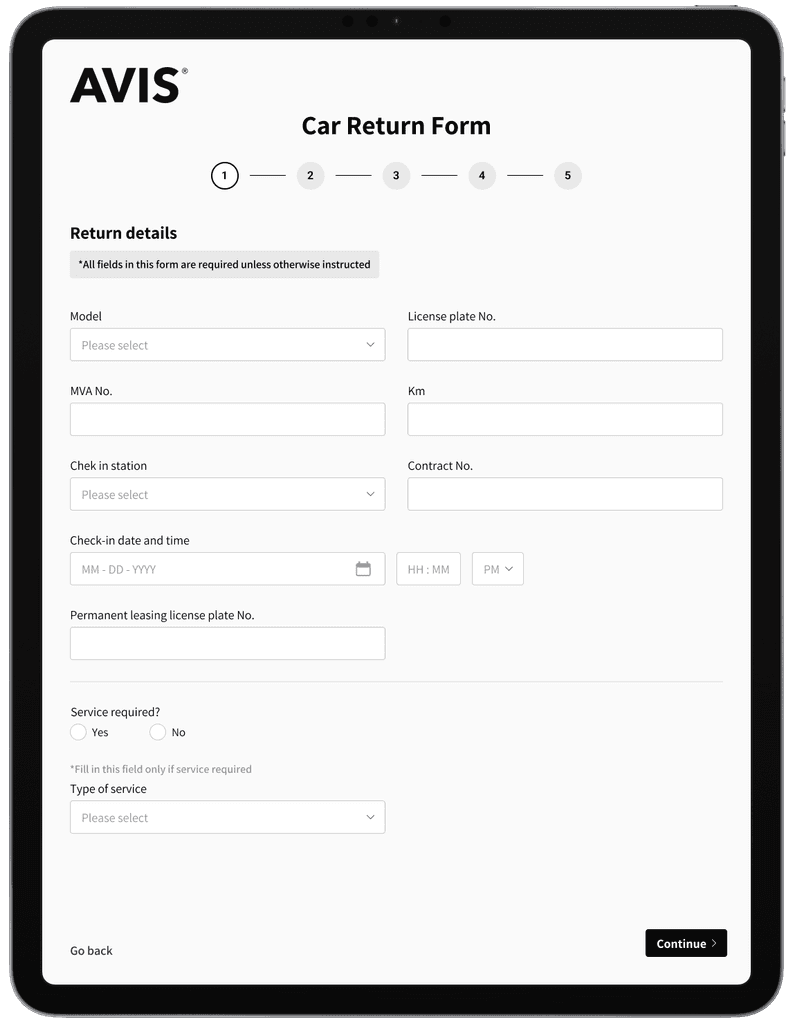
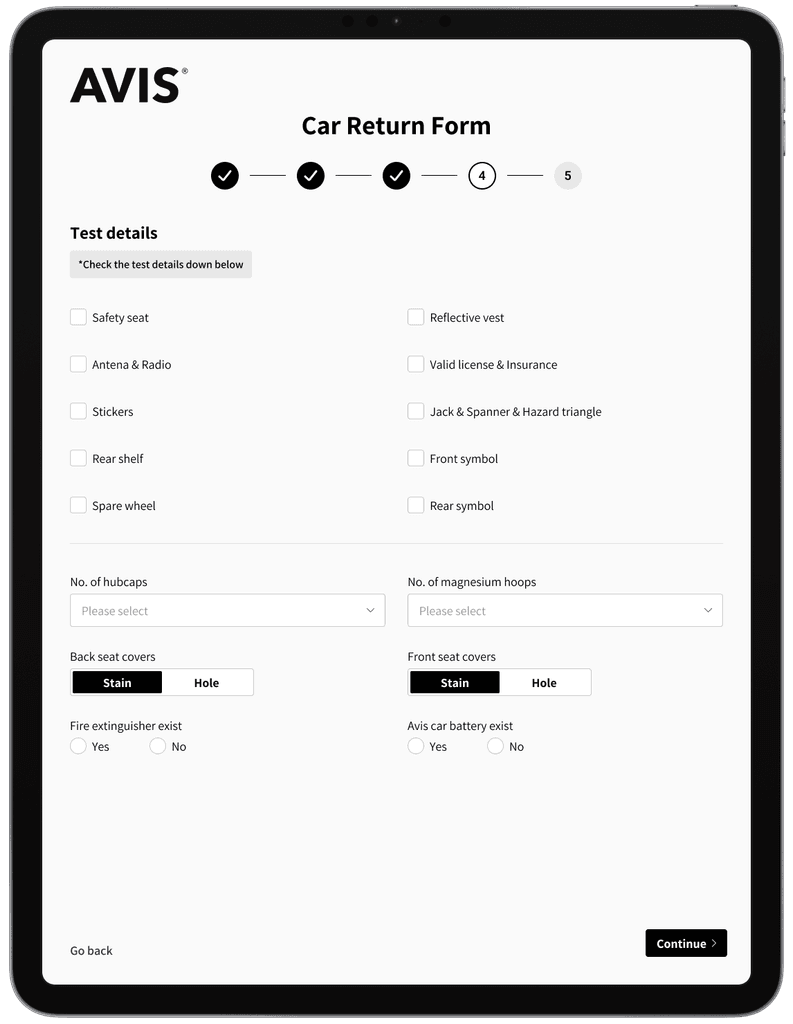
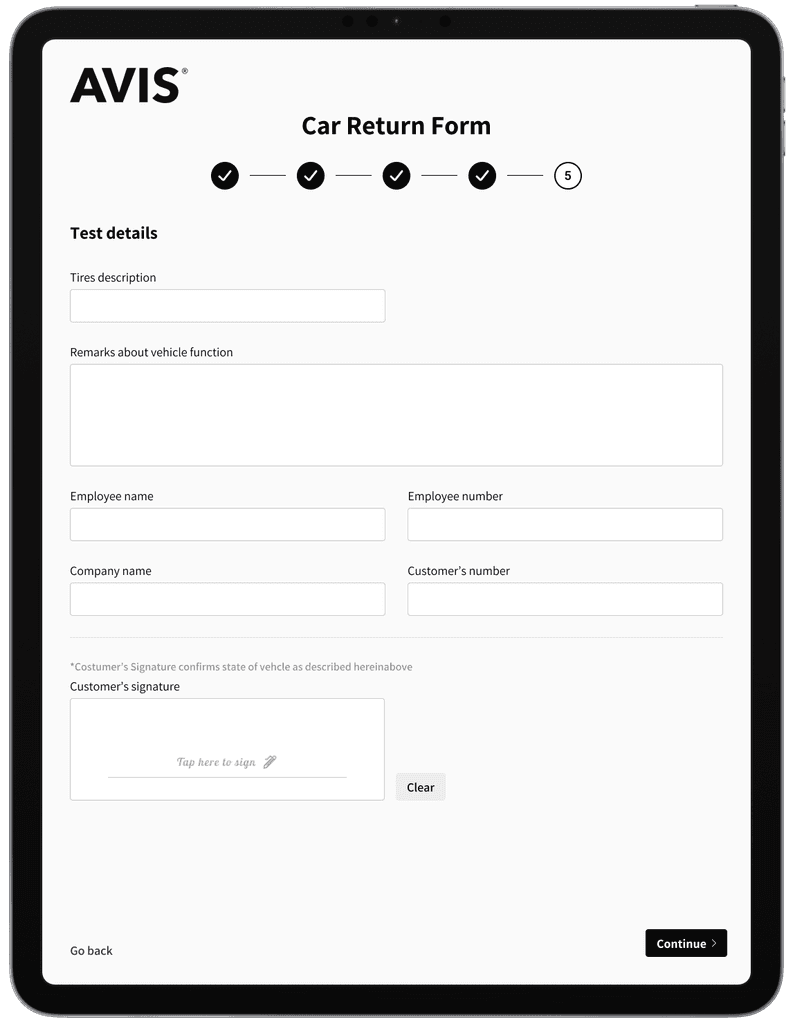
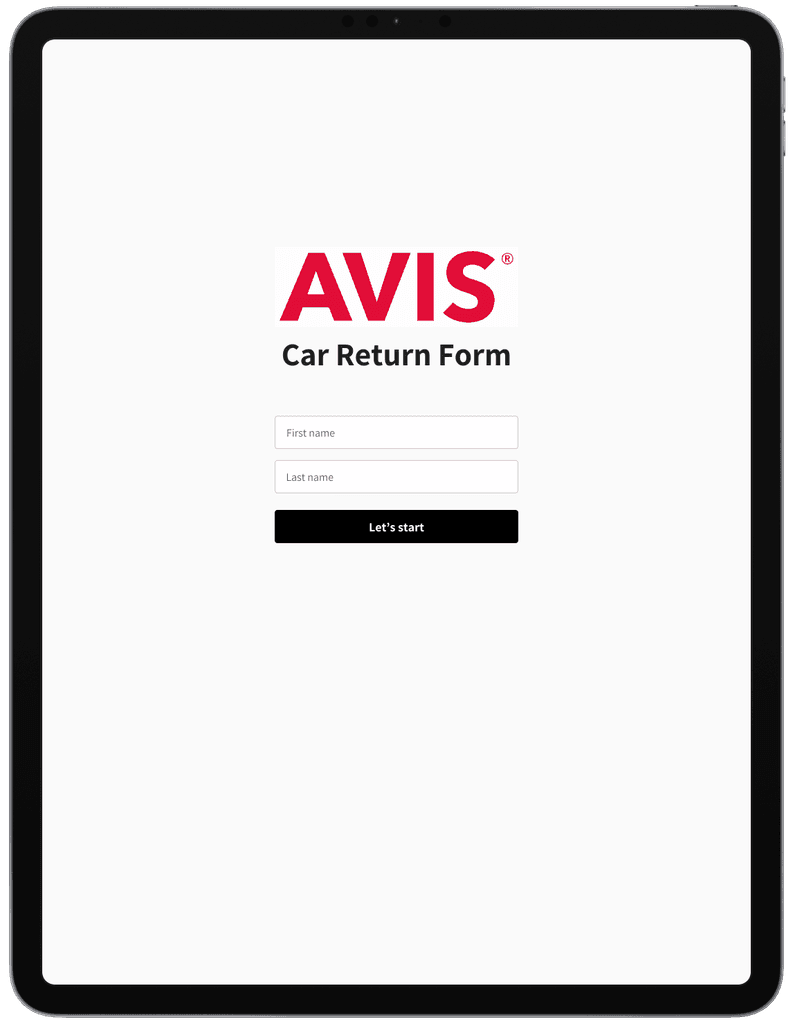
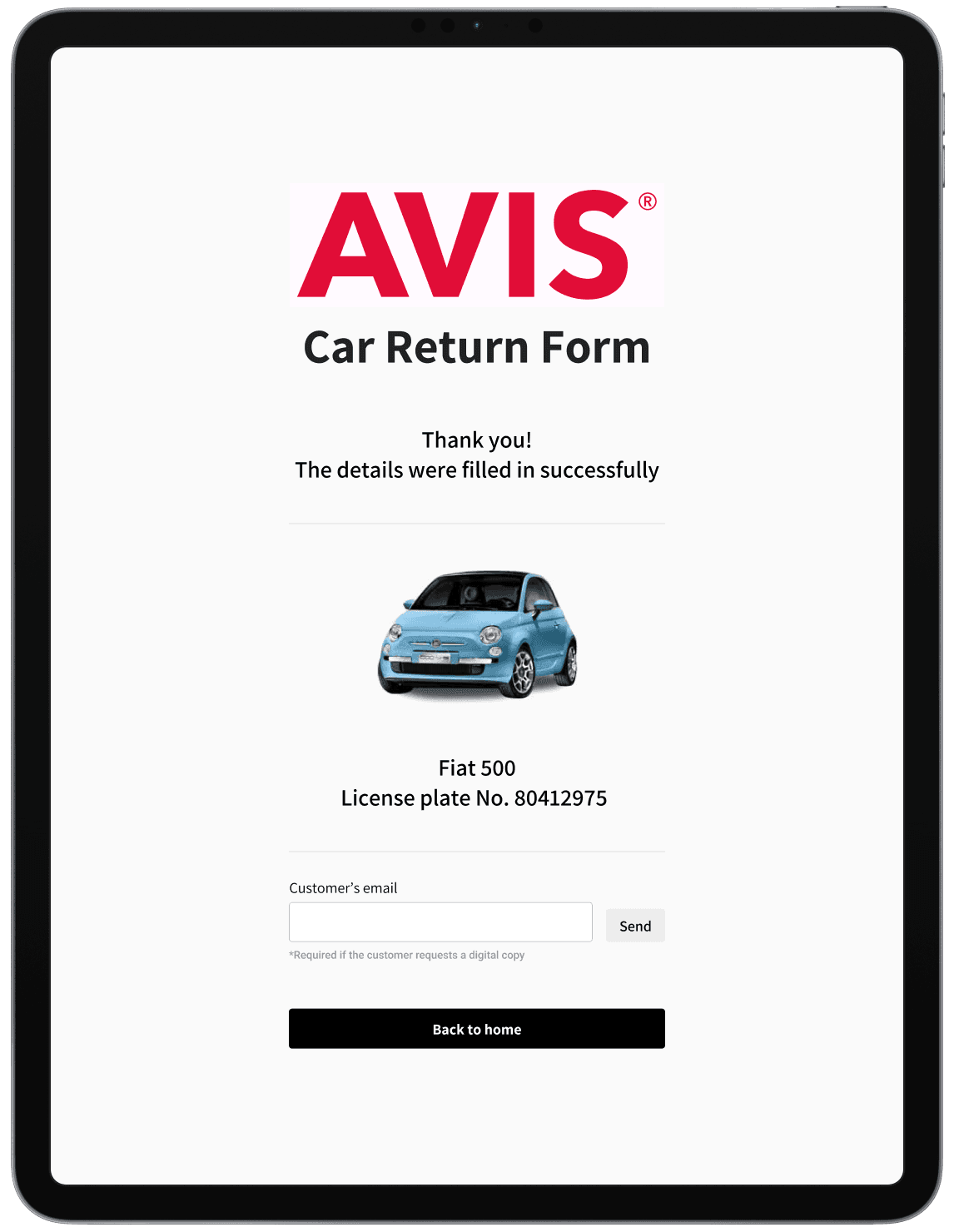
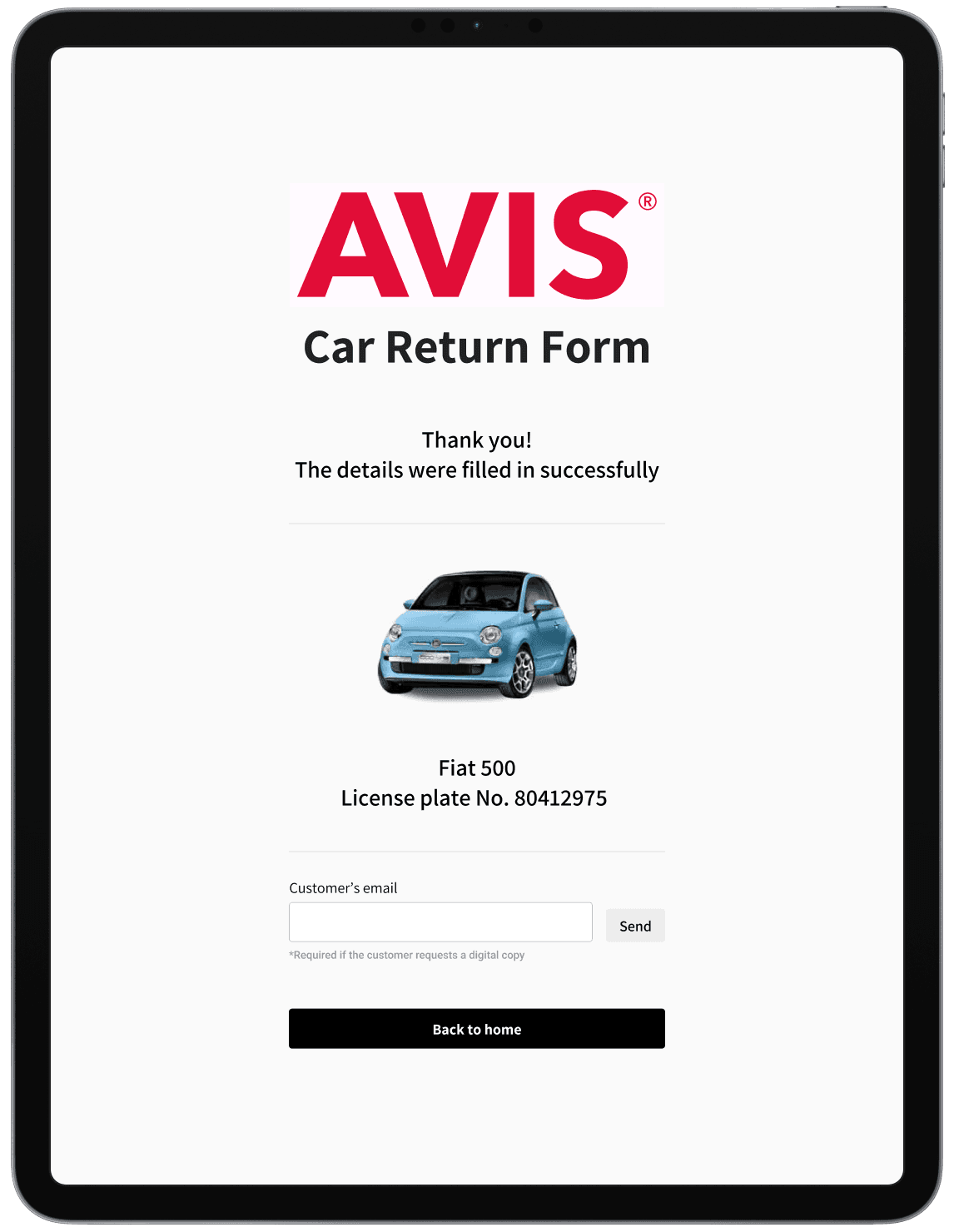
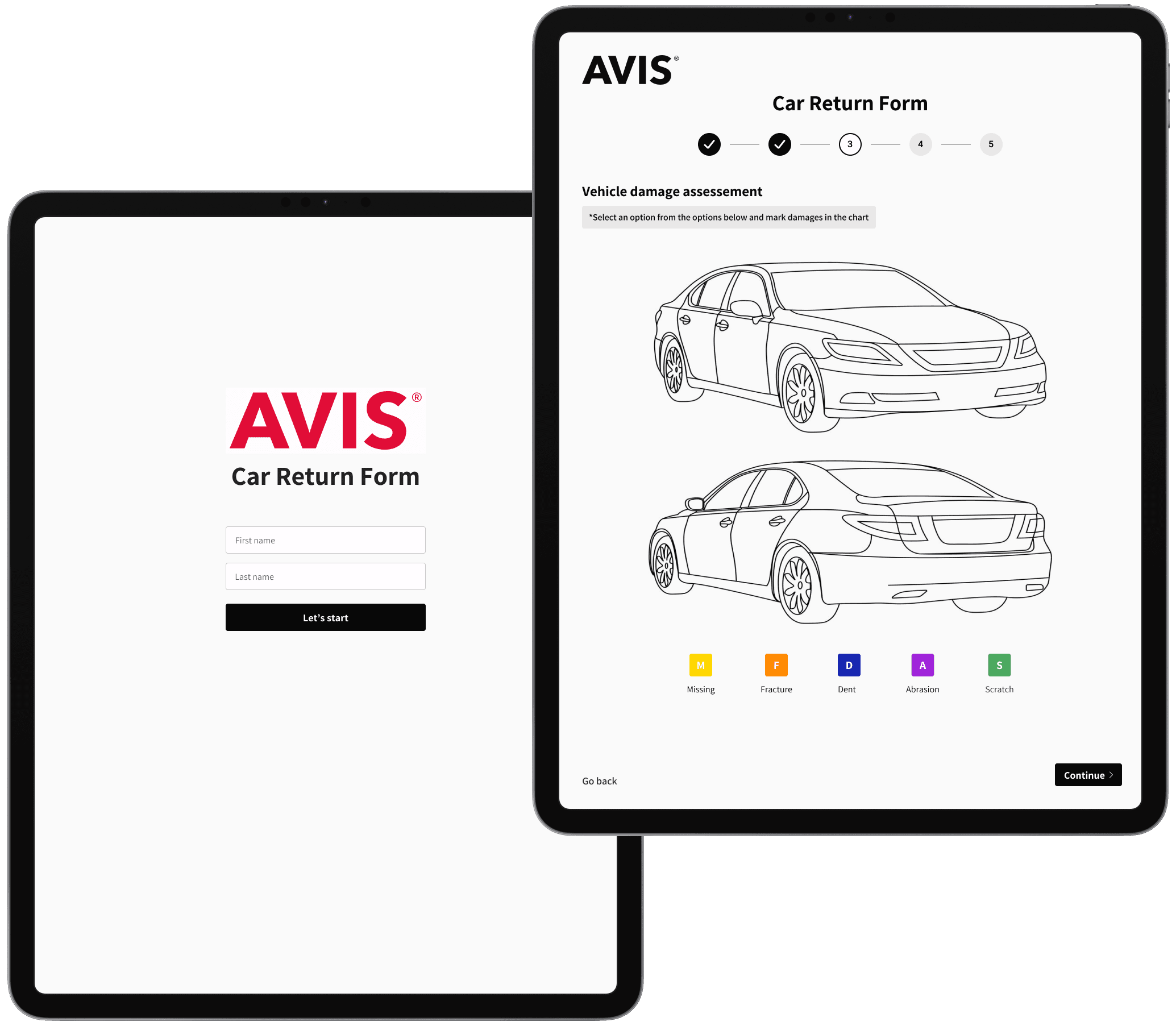
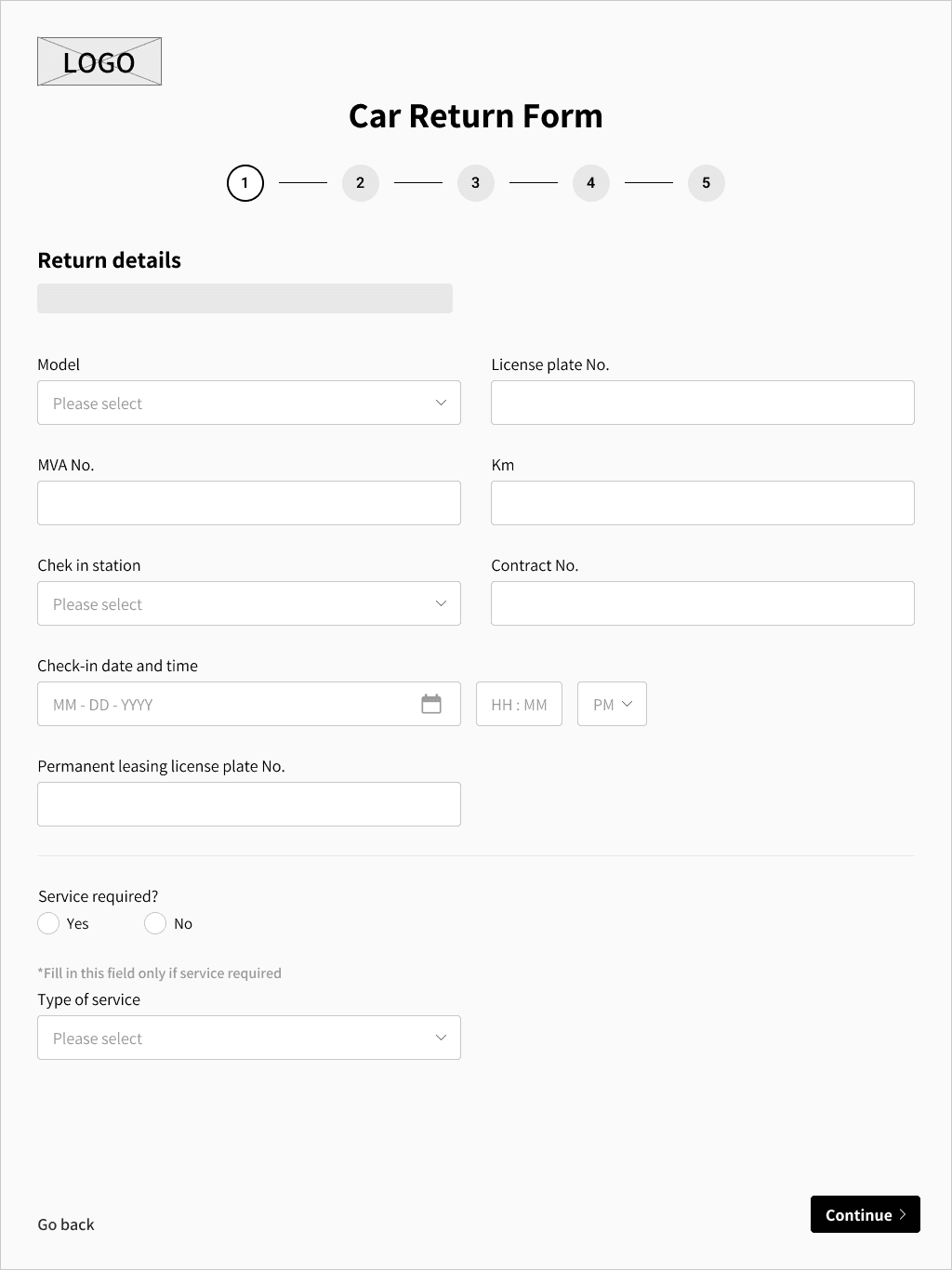
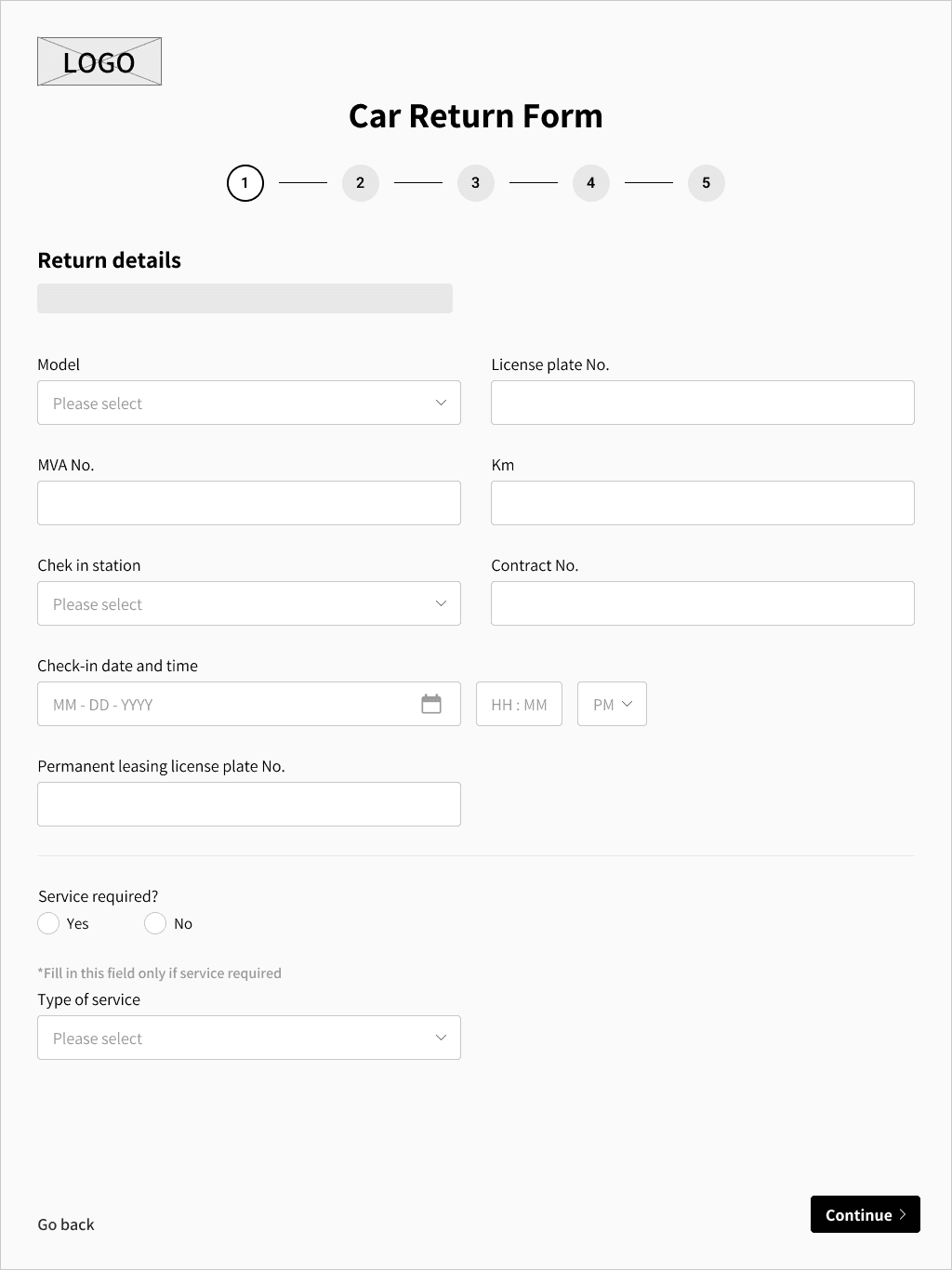
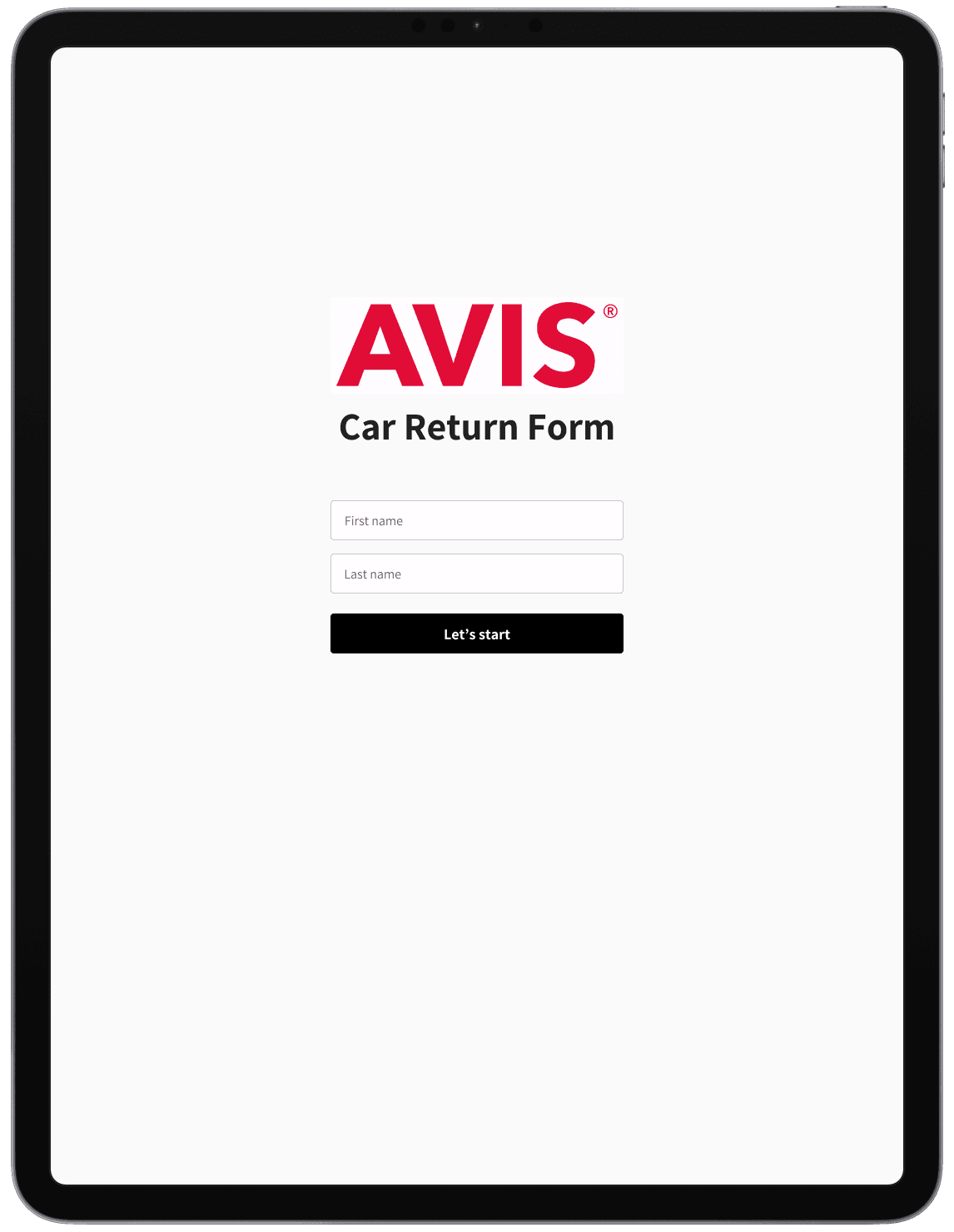
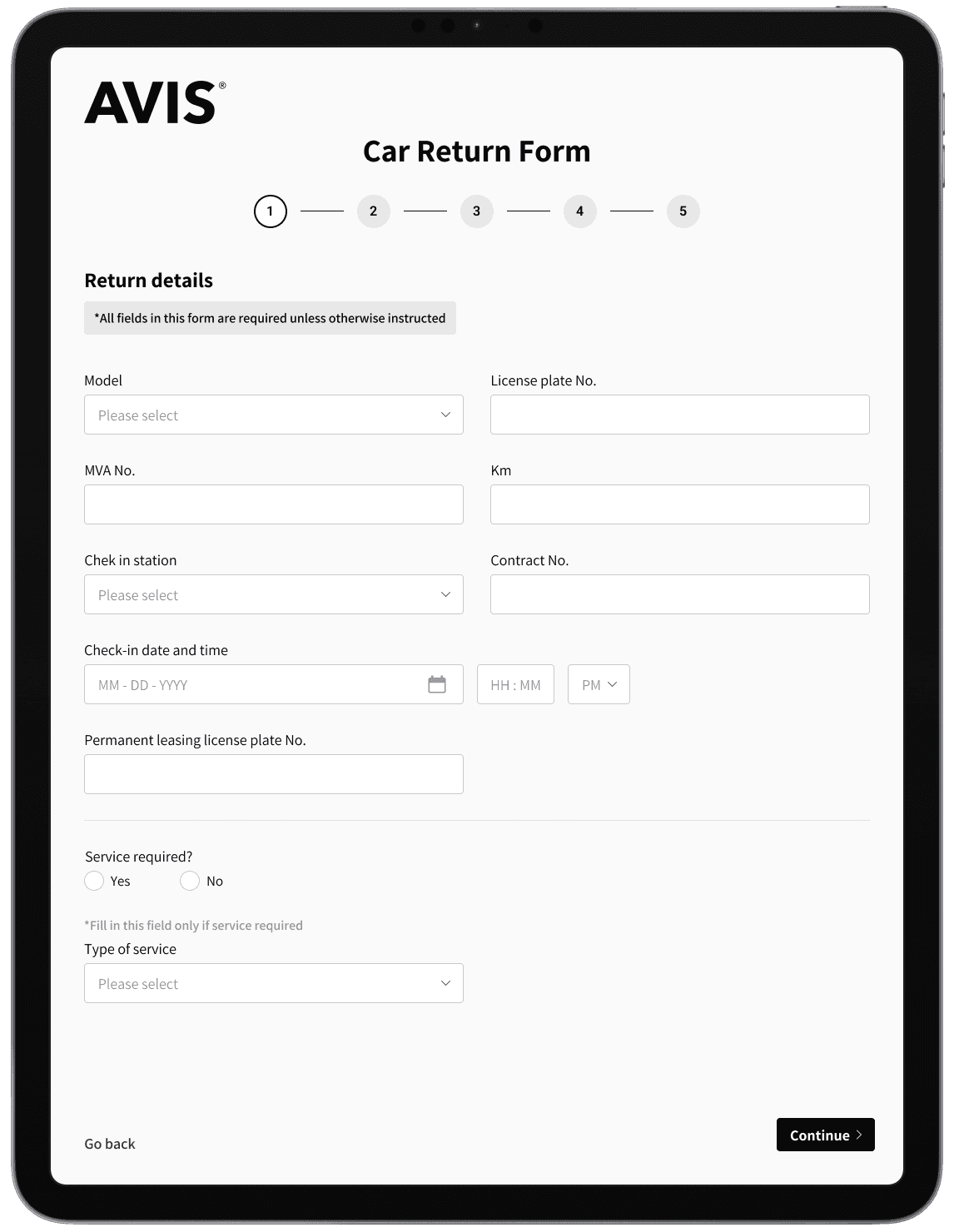
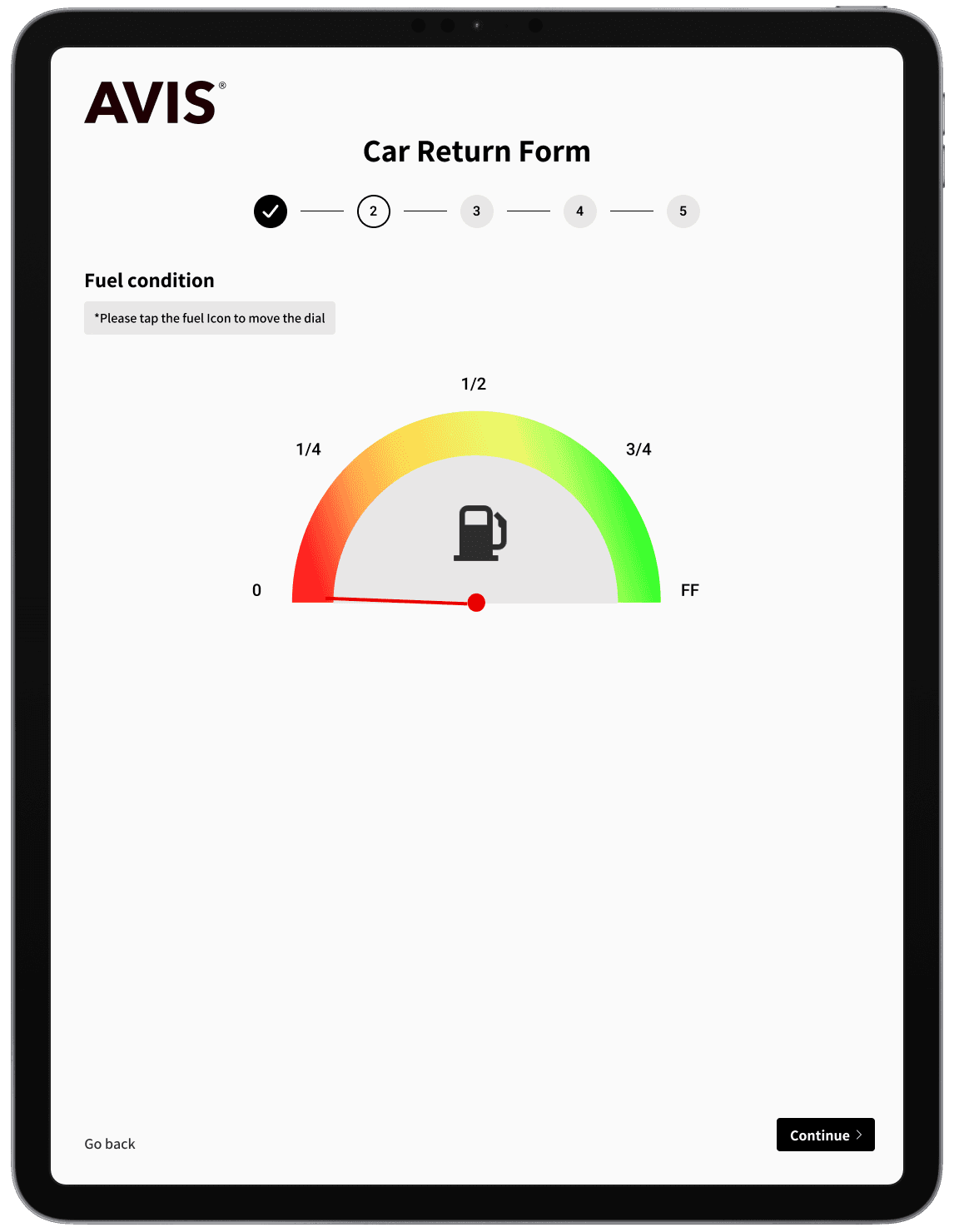
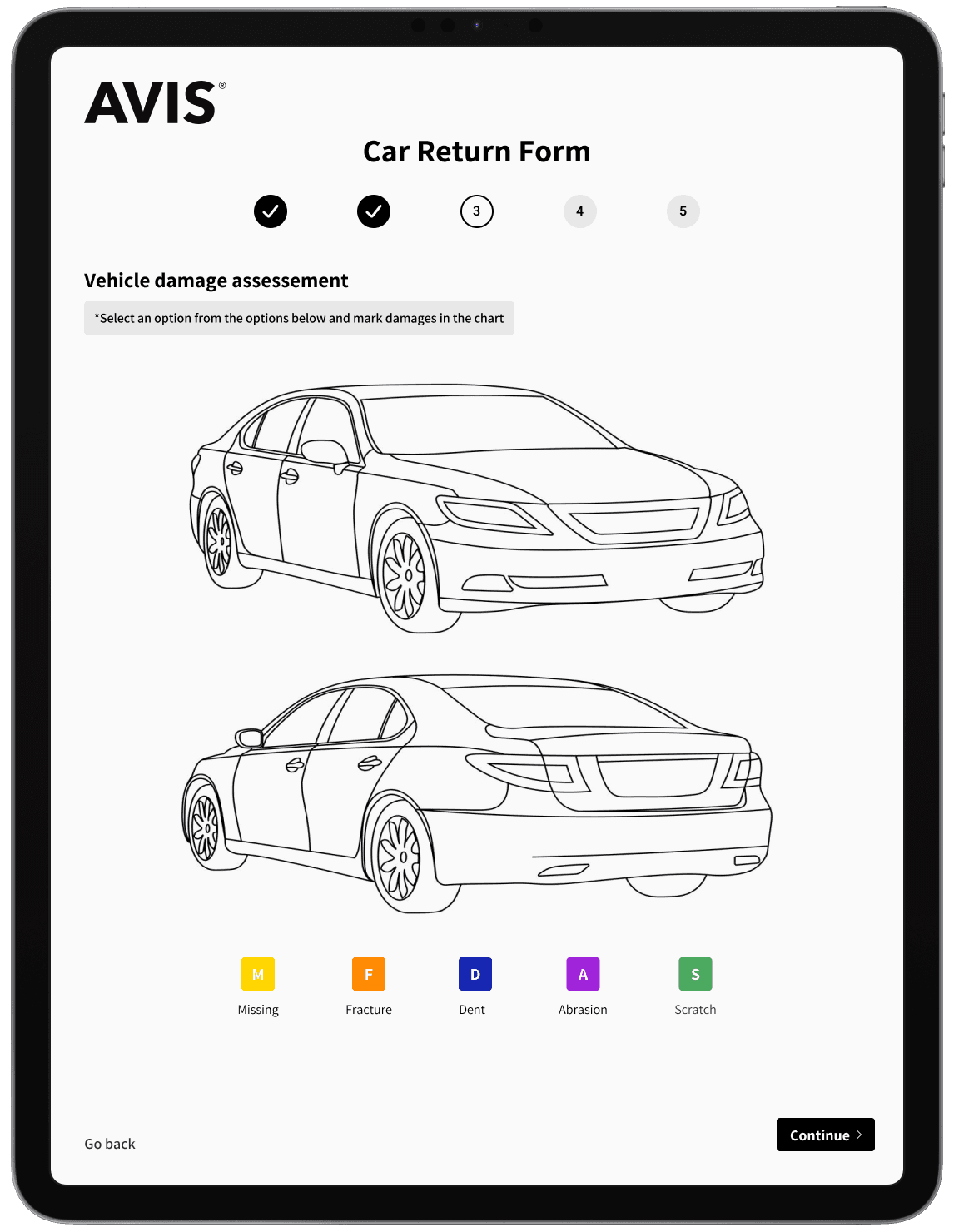
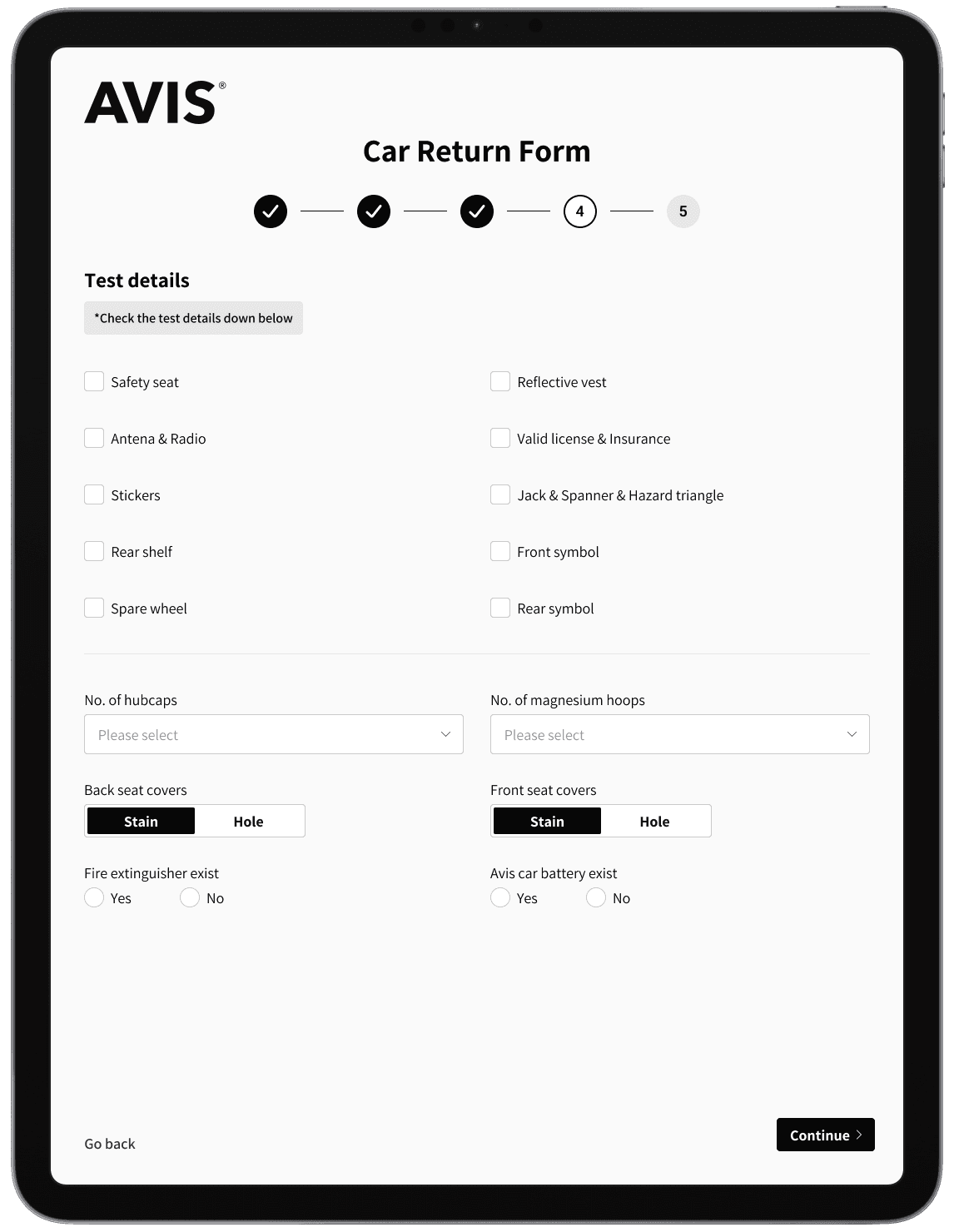
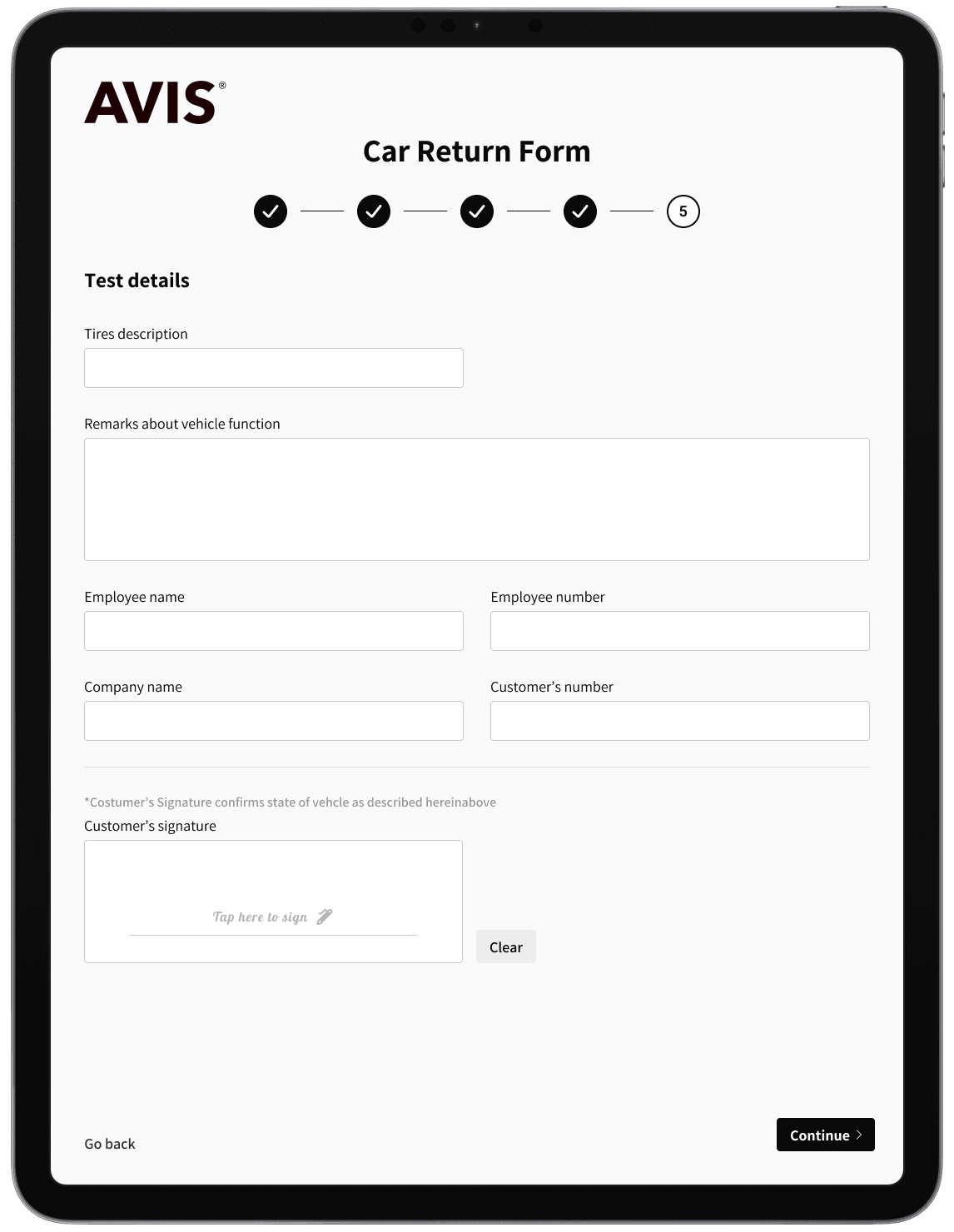
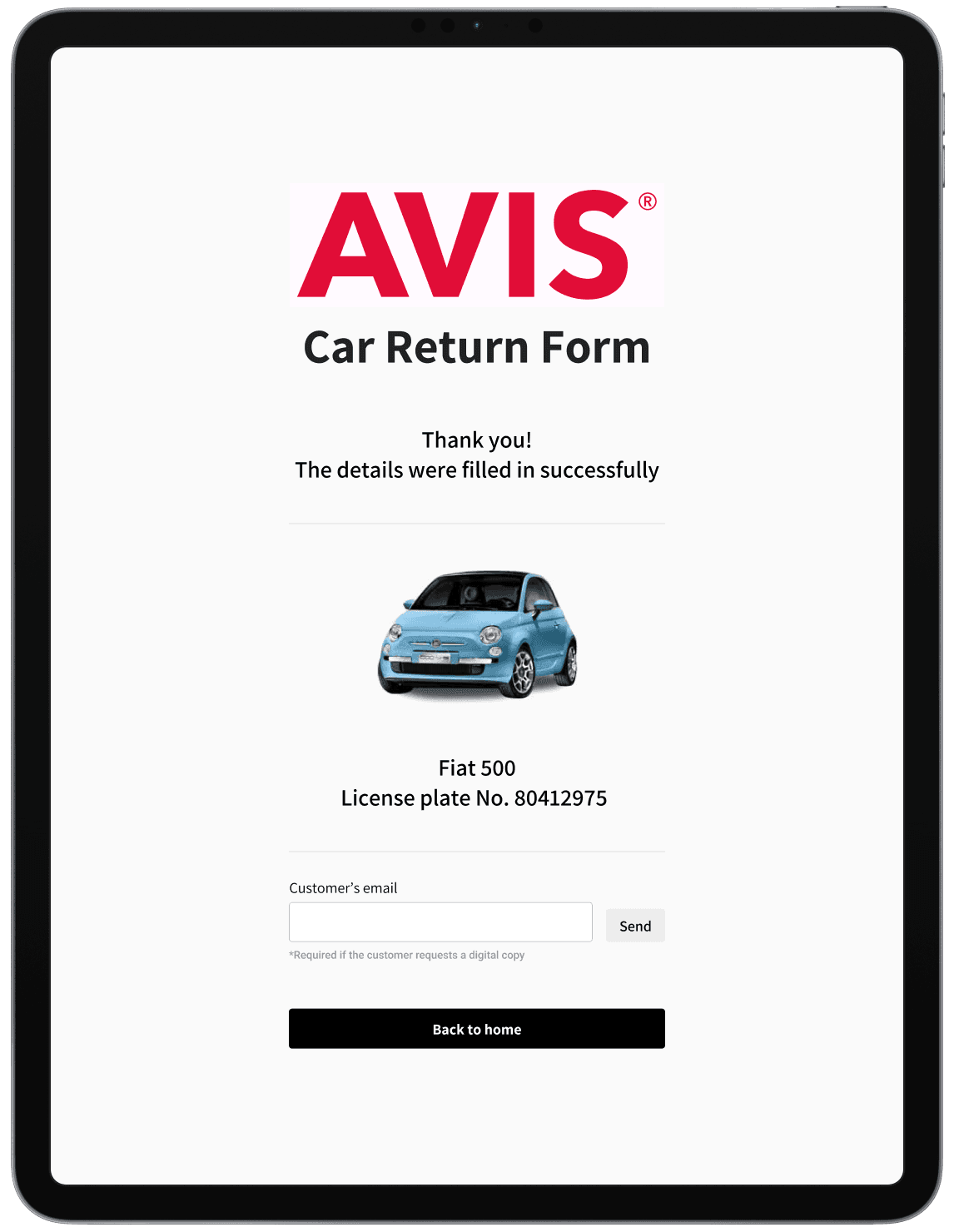
High-Fidelity Wireframes
High-Fidelity Wireframes
What did I learnt from the design process?
Being driven by users needs instead of ignore them.
How to ask the right questions to understand previous decisions and make them better for new needs.
How to develop attention inside the form and ease it's usage.
What did I learnt from the design process?
Being driven by users needs instead of ignore them.
How to ask the right questions to understand previous decisions and make them better for new needs.
How to develop attention inside the form and ease it's usage.







High-Fidelity Wireframes
What did I learnt from the design process?
Being driven by users needs instead of ignore them.
How to ask the right questions to understand previous decisions and make them better for new needs.
How to develop attention inside the form and ease it's usage.